Las cookies necesarias permiten activar funciones básicas haciendo la página web más usable, su carga sea rápida y segura. La página web no puede funcionar correctamente sin activar estas cookies.
Nuestra marca
Nacida en la ciudad, pensada para las personas
¿Qué es Cabify?
Hace más de 10 años, pasamos del dicho al hecho
Todo empezó en Madrid, y a los pocos meses continuó por América Latina. Hoy, si necesitas moverte en Argentina, Chile, Colombia, España, Perú o Uruguay, solo tienes que abrir la app.
+1000
personas
6
países


A esto lo llamamos, The Cabify Way
Posicionamiento de marca
Cuando vas, disfrutas más. Te animamos a ir. Te ayudamos a llegar.
Pero al mismo tiempo tenemos claro que cuando vas, disfrutas más. Nuestro objetivo es que cuando necesites estar, estés. Que no renuncies nunca a un plan. Que siempre sepas cómo ir.
Te damos una alternativa más cómoda, segura, sostenible y con la calidad que te mereces.
Principios de Cabify
Imparables
Coherentes
Valientes
Humildes
Logotipo
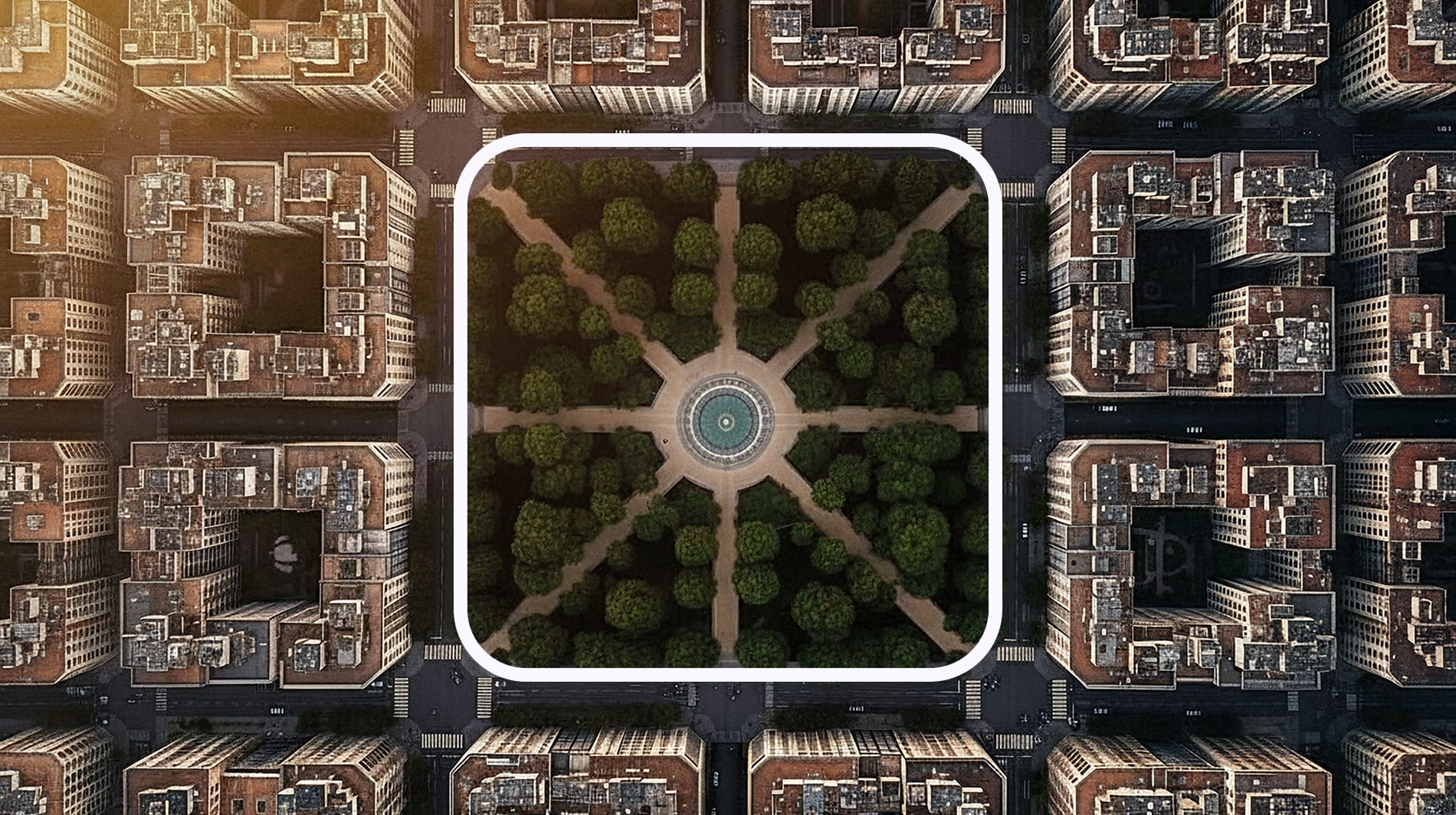
Inspirado en el trayecto
La construcción del logo parte de esta idea de trayectos que suceden a la vez en la ciudad, por eso todas sus formas tienen un principio y un fin. Su simplicidad pretende que la marca sea auténtica, reconocible y memorable.

Construcción del logotipo
Margen de seguridad
Tamaño mínimo
Avatar
Redes sociales
Icono de la app
Color
Hoy contamos con una paleta más robusta, medible y escalable, que mejora la experiencia de quienes interactúan con Cabify, tanto en lo digital como en lo físico. Una paleta construida sobre la luz, que nos ayuda a iluminar mejor cada punto de contacto de nuestra marca. Porque si algo tenemos claro es que la accesibilidad no limita la creatividad: la potencia. Y cuando se convierte en el punto de partida, no solo mejora el diseño, lo transforma.
Principios de color
Color primario
Colores secundarios
Proporción de uso
Los colores secundarios se utilizan como acento en iconos, ilustración, botones, etc.
Contrastes accesibles
Del mismo modo, los saltos entre matices están pensados para que sean predecibles. De tal manera que saltos de 40 puntos cumplen con una relación de contraste de 4:1, saltos de 50 puntos cumplen con una relación de contraste de 5.9:1 y saltos de 60 puntos cumplen un contraste de 7.6:1. Todo esto independientemente de si es dentro de la misma rampa de color o entre rampas de colores distintos.
Combinaciones de color
Matriz de color
Grey
Neutral
Moradul
Yellow
Orange
Red
Pink
Green
Blue
Light Blue
Do’s y Don’ts
Evita usar exclusivamente colores secundarios para el fondos y elementos. El color primario ha de estar presente.
Prioriza el uso de fondos con nuestro color primario en contraste con elementos en blanco o viceversa.
Evita usar colores de la misma rampa en fondos y tipografías cuando no cumplan los contrastes apropiados.
Emplea una tipografía legible y una buena proporción de colores secundarios para que contraste y sea accesible.
Evita mezclar demasiados colores en una sola pieza.
Emplea el blanco como fondo y potencia el color en la imagen.
Evita usar saltos de matiz menores de 40 puntos entre el fondo y textos e iconos.
Emplea saltos de al menos 40 puntos para iconografía, 50 para textos grandes y 60 puntos para textos pequeños.
Composición

Principios de composición
Construcción del layout
Estas guías son la base para la construcción de nuestro layout. El objetivo es tener un amplio margen de actuación, para que tengan cabida creatividades diversas, pero mantener la coherencia con el sistema visual de la marca en cualquier de sus manifestaciones.
Empezamos definiendo la unidad base (X)
*redondeado a la unidad par más cercana.
Ejemplos
El formato vertical mide 356px x 545px por lo que X es igual a 18px (356 x 0,05).
Podemos prescindir del área de respeto si no vamos a utilizar ninguna manzana dentro de la composición.
Divisiones a la mitad
Marcamos las divisiones
Añadimos el gutter
Y ahora el logotipo
Relación Logotipo / Claim
Colocación del logotipo
Construcción del footer
La altura de sus componentes la obtendremos multiplicando X * 0,75x y redondeando a la unidad par más cercana.
Elementos del footer
Alineación del footer
Colocación del texto
La manzana
Manzana y border radius
El border radius será igual a la unidad base por 0,5.
Si quedan decimales redondeamos a la unidad par más cercana.

Pieza final
Texto dentro de manzana vertical

Pieza final
Pieza con dos manzanas

Pieza final

Manzana con ángulo

Manzana con diferentes border radius

Combinar manzanas

Salirse de la manzana

Alinear los elementos según la composición
Algunos tipos de layout
Composiciones no permitidas

Aunque respetes el grid no pises la imagen.

No intercales elementos entre el header y el footer. Cada elemento está diseñado para una zona concreta.
Ejemplos de composición



Tipografía
Cabify Circular
Cabify Circular es nuestra tipografía corporativa
Aa
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Aa
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Do’s y don’ts
Iconografía
Principios de iconografía
Taxonomía / Tipos
Construcción
El tamaño mínimo es de 16x16 píxeles y se escala siguiendo una base de 8 píxeles siempre que sea posible. El tamaño máximo que recomendamos es de 64x64 píxeles para medios digitales.
Grid
Margen de seguridad
Grosor
Formas redondeadas
Contenedor
Cuando estemos hablando de entidades (físicas o abstractas), como pueden ser una persona o una dirección, utilizaremos el círculo para diferenciarlos del resto de elementos y que destaquen sobre ellos.
Manzana
Círculo
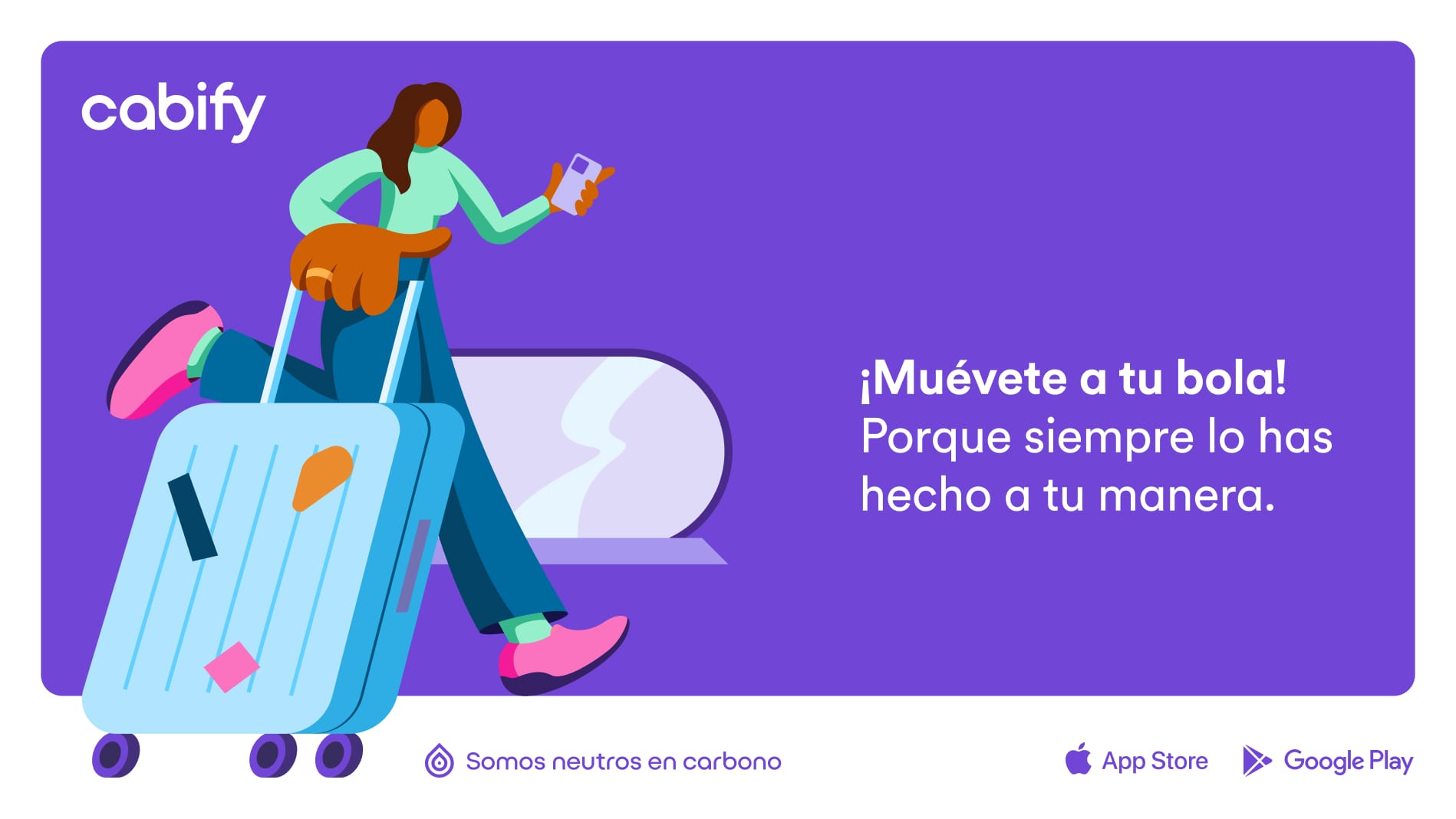
Ilustración
Principios de ilustración
Tipos de ilustración
Te contamos los diferentes tipos de ilustración de menor a mayor tamaño:
Ratio
Square 1:1
Estos pictogramas tienen un tamaño máximo de 64 x 64 píxeles.
Wide 9:5
Uso del color
Partículas
Siempre son rombos que ilustramos girando 45º un cuadrado perfecto. Salvo excepciones, siempre irán en el mismo tamaño entre sí y, según el contexto, tendrán varios colores o serán todos del mismo.
Las manos, el gesto
Confetti
Vehículos
Todos nuestros vehículos están construidos sobre la misma plataforma; la distancia entre los ejes, el tamaño de las ruedas o la longitud total es estándar para toda la familia.
La categoría de vehículos es cerrada y no se puede editar o crear nuevos.
Ejemplos




Do & don’ts
Degradados
Evitaremos el uso de degradados. Nuestro lenguaje visual se basa en colores planos y definidos, que aportan claridad, contraste y fuerza gráfica.
Degradados
Las sombras y las superposiciones ya permiten generar profundidad y jerarquía entre los elementos por lo que el uso de degradados se hace prescindible.
Dirección
Nuestros vehículos, salvo excepción justificada, nunca se mostrarán circulando hacia la izquierda.
Dirección
Nuestros vehículos se mostrarán, siempre que sea posible, circulando hacia la derecha. Favoreciendo la idea de avance.
Fotografía
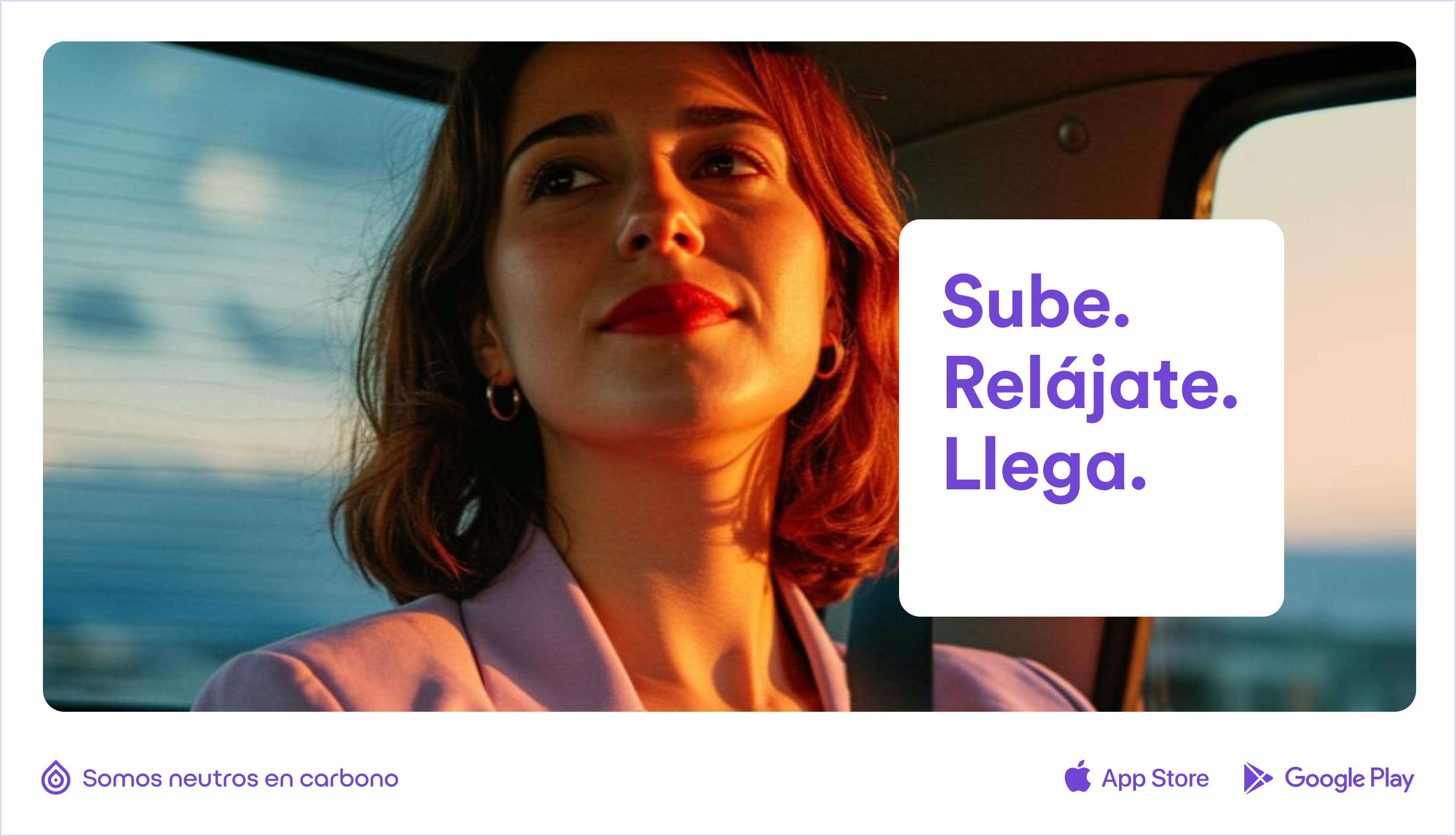
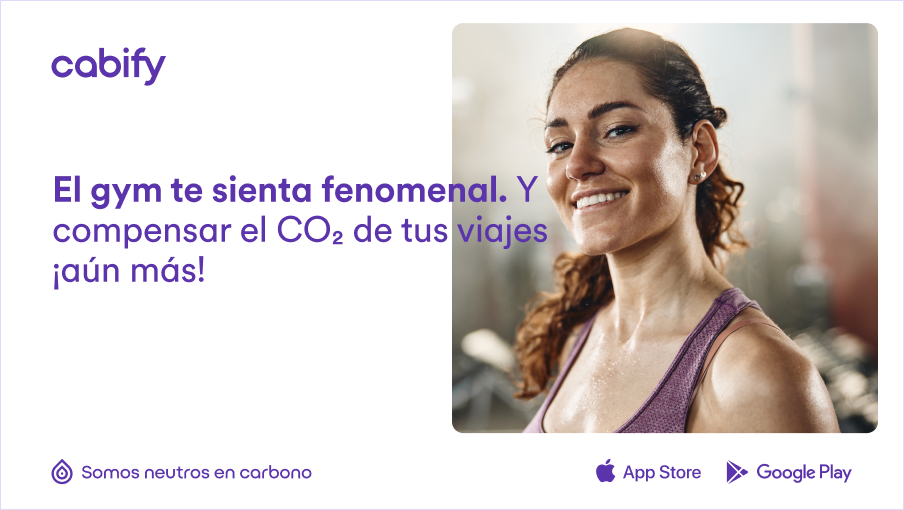
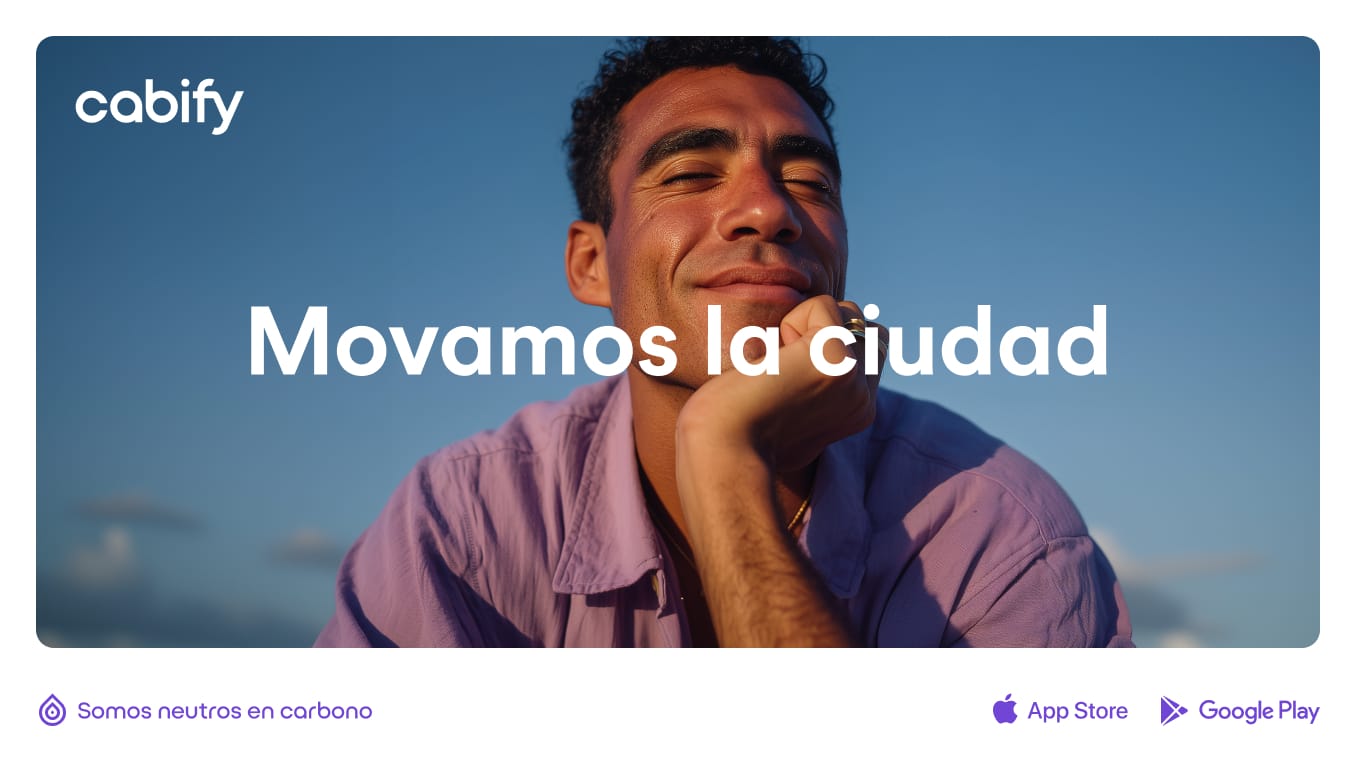
En nuestras comunicacciones conviven dos tipos de fotografía: el estilo de vida, que refleja el día a día de nuestros usuarios; y el posado, que puede ser tanto en espacios de la ciudad como en fondos de color.
Principios de fotografía
Estilo de vida




Posado
No hay modelos, hay personas





Don’ts

No recurrimos a los fotomontajes. Suelen ser poco serios y transmiten lejanía. Evita las escenas futuristas, irreales o de ciencia ficción.

Cuida lo que transmiten tus imágenes. Somos una marca actual e inclusiva. Intenta reflejar a toda la sociedad y no perpetuar estereotipos.

Evitamos recurrir a escenas donde los jóvenes consumen alcohol o aparecen botellas y copas; conectamos con ellos con otros planes y actividades.

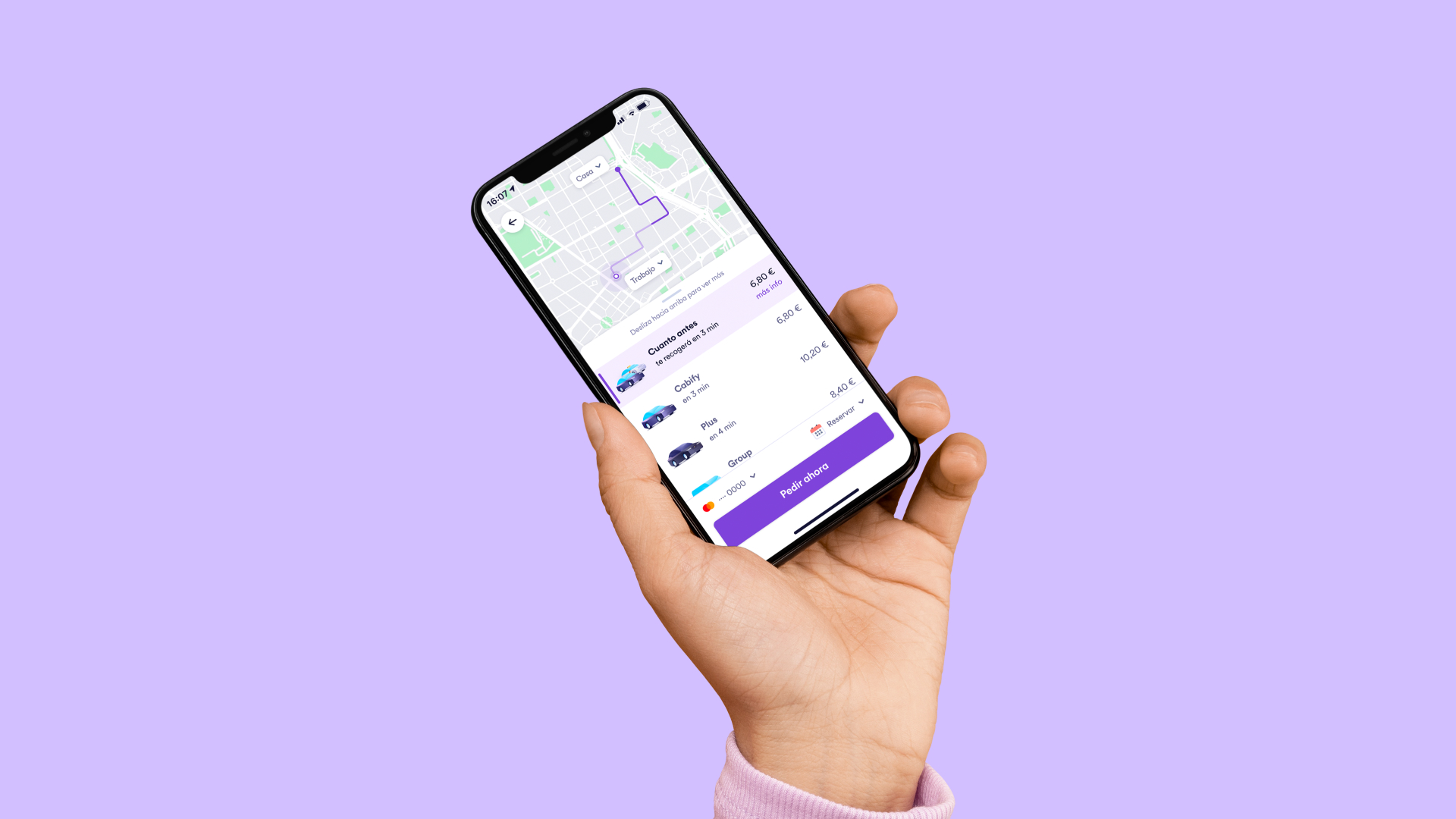
No te encasilles. Aunque seamos una app de movilidad no tenemos que mostrar constantemente coches, conductores, pasajeros o móviles.
Motion
Principios de animación

Morph

Mobile

Smooooooth
Elementos

Editamos las formas en After Effects dentro de las propias formas. No modificamos los parámetros de la forma para evitar deformaciones.

La rotación solo la utilizamos en la animación de ilustraciones, no para animar textos o layout. Nunca usamos desenfoques de movimiento.

Cuando escalamos formas no deformamos las curvas, sino que escalamos el interior de la forma.

Para animar con opacidad, partimos desde el 0% al 100%, sin curva de aceleración.

En animaciones con un solo punto, creamos una animación del 60% en ease. Animamos a 60fps como mínimo.

Motion grid
El grid variará según el tamaño de la pieza. El tamaño más recurrente en este caso será de de 16:9 en el que utilizaremos un grid de 8 columnas. En los formatos 1:1 y 9:16 en cambio utilizaremos uno de 4 columnas.
16:9
1:1 y 9:16
Tipografía animada

Estándar

Big text

Lower thirds

Body
Mosca

Transiciones

Escala

Movimiento

Superposición
Tono de voz
Tan lógico como usar el sentido común
Lo primero que tenemos que saber es que Cabify es lógico. Y como la lógica nos dice que las cosas importantes hay que ponerlas en grande, ahí va.
La voz de Cabify es lógica
Ah y, aunque seamos lógicos, no somos robots. Pensamos siempre formas de que la gente sea más feliz gracias a la movilidad. Unimos cabeza y corazón.
Usamos frases cortas y comprensibles con un lenguaje sencillo y coloquial, porque es la manera de que nos entienda más gente. Pero eso no significa que nuestras frases sean planas o simples. Al contrario: todo lo que decimos lleva implícito o explícito un razonamiento, una reflexión, un pensamiento sobre las ciudades, las personas o la movilidad.
Cuando hablamos somos
Cómo componemos las frases
La gente viviría mejor con menos contaminación, por eso compensamos nuestras emisiones.
Ejemplos
Una guía práctica para escribir con lógica

Adaptación del tono
Tenemos una voz, pero usamos muchos tonos. Lógico.
Jerga

Cierre
Un resumen también muy lógico
Nuestras frases incluyen una reflexión lógica, implícita o explícita, o una relación causa - efecto relacionada con lo que queremos contar, la ciudad, moverse, viajar...
Tenemos multitud de públicos, cuatro principales: pasajeros, conductores, empresas y nuestros empleados, y muchos momentos de uso, por eso adaptamos nuestro tono al hablar con ellos en función de la situación. Pero siempre usamos la lógica.
Gramática
Puntuación
No te pierdas nada. Te llevamos a todo.
Demuestra tu talento
Números y cantidades
15€ de descuento en 2 viajes al aeropuerto
Horas y husos
19:00 h CET
A las 20:00 h de España
Emojis
Compensamos las emisiones 🌎 para cuidar el planeta.
Abreviaturas
¡Tu descuento te espera!
Cobranding
Lockup
La altura mínima a la que debe presentarse nuestro logotipo es 8px.
Añadimos un ‘+’ entre los logotipos
Logotipos con wordmark en mayúsculas
Logotipos con wordmark en minúsculas
Logotipos con isotipo y wordmark
Logotipos con solo isotipo
Color lockup
Más de un partner
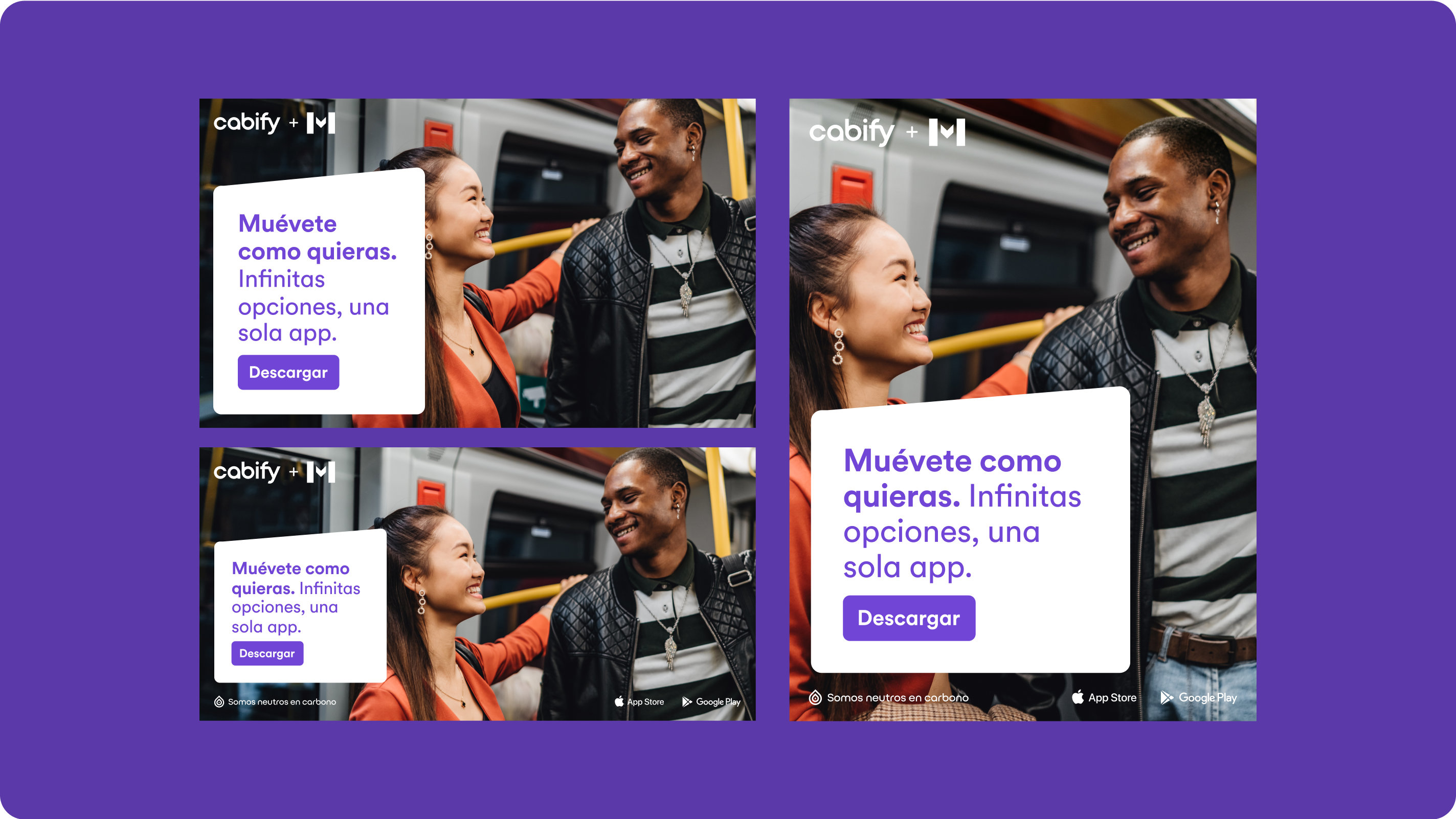
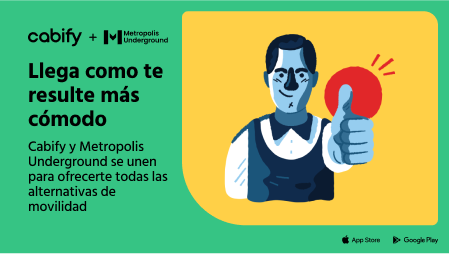
Escenarios de cobranding
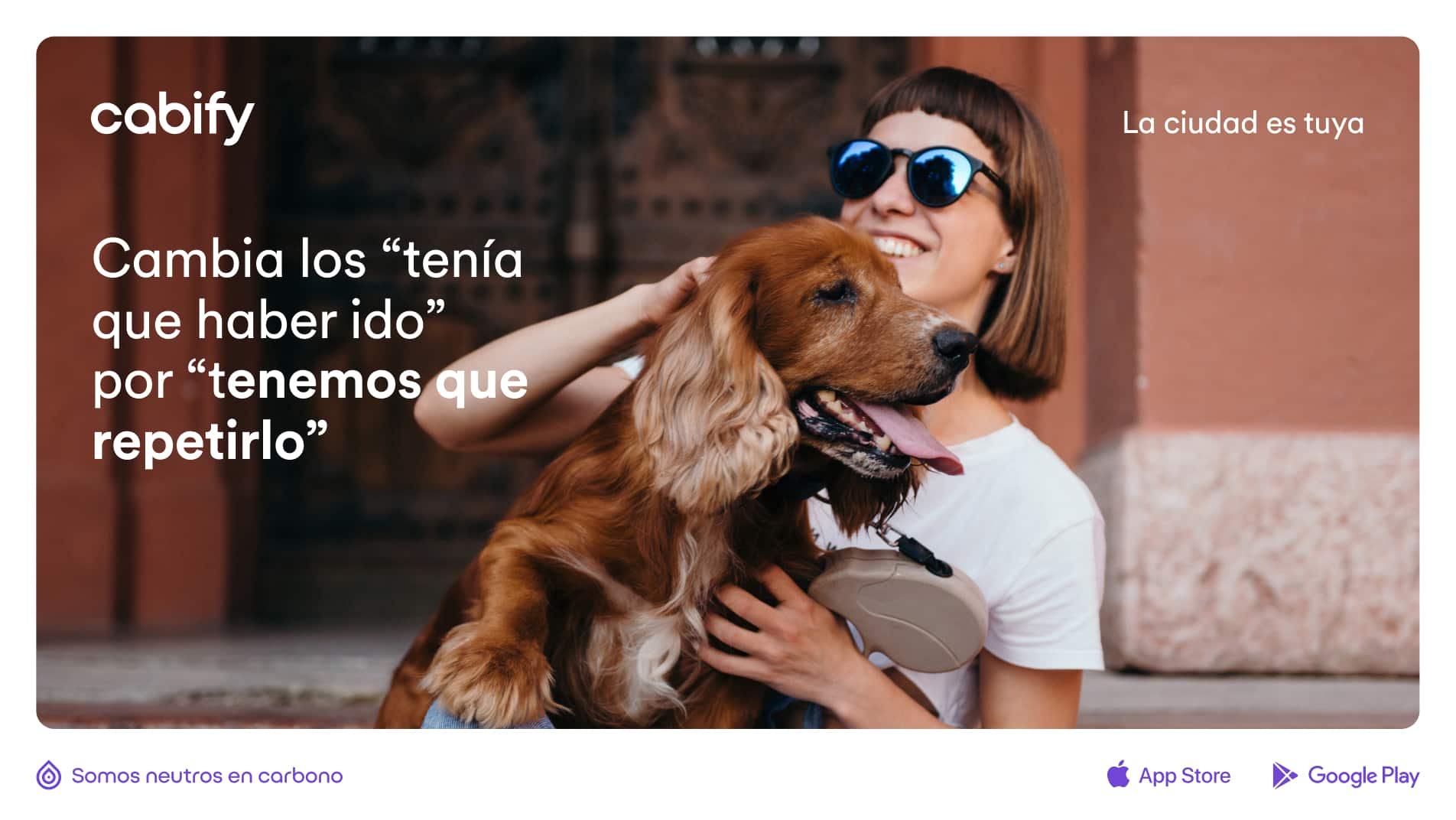
90% Cabify - 10% Otra marca
El partner es representado en la pieza a través del lockup y la mención en el copy. Intentaremos ser lo más claros posible con el contenido para que se entienda el cobranding que se está realizando.



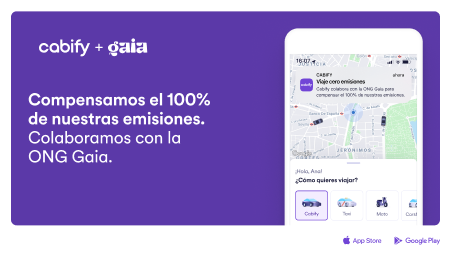
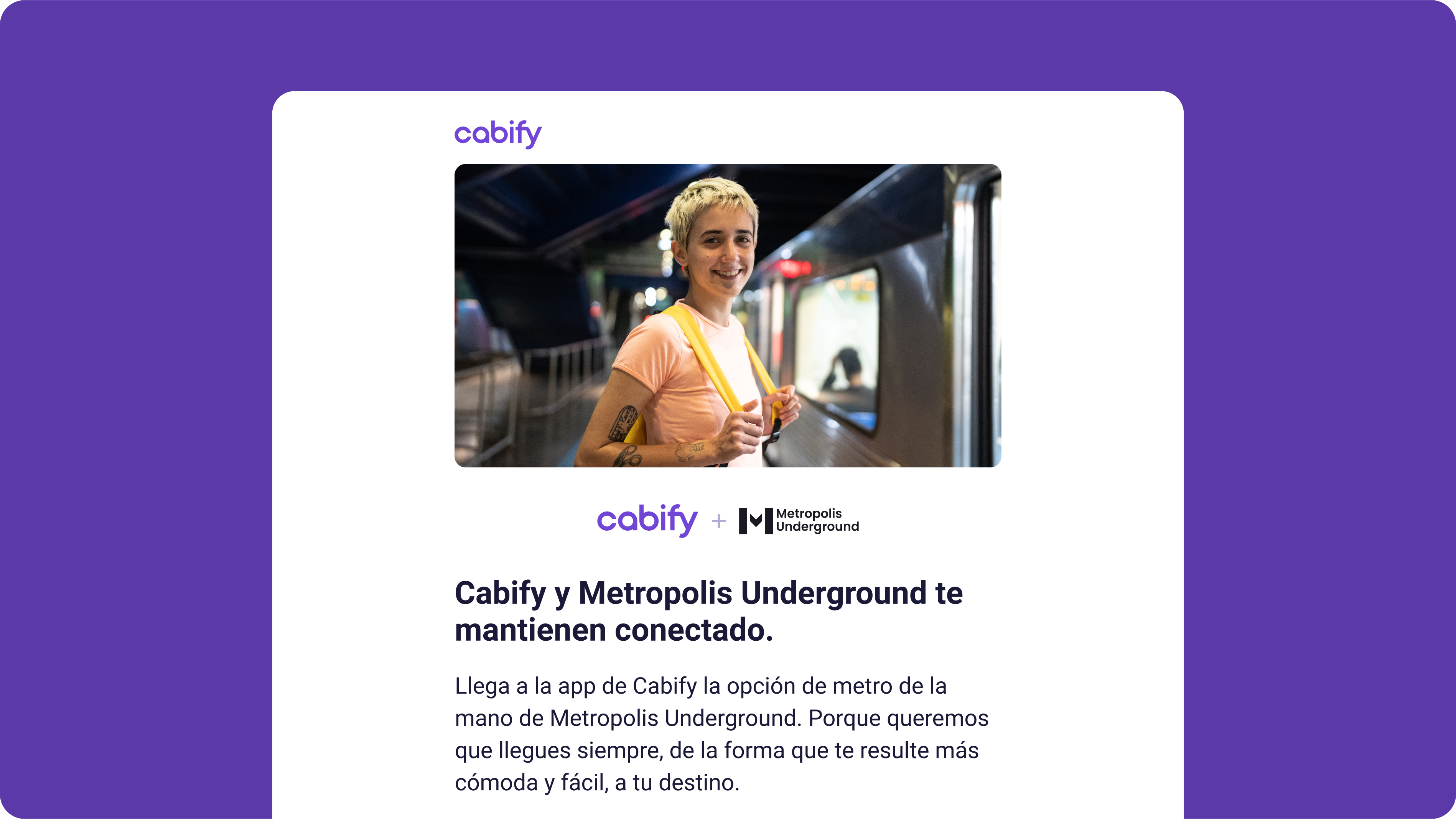
50% Cabify - 50% Otra marca



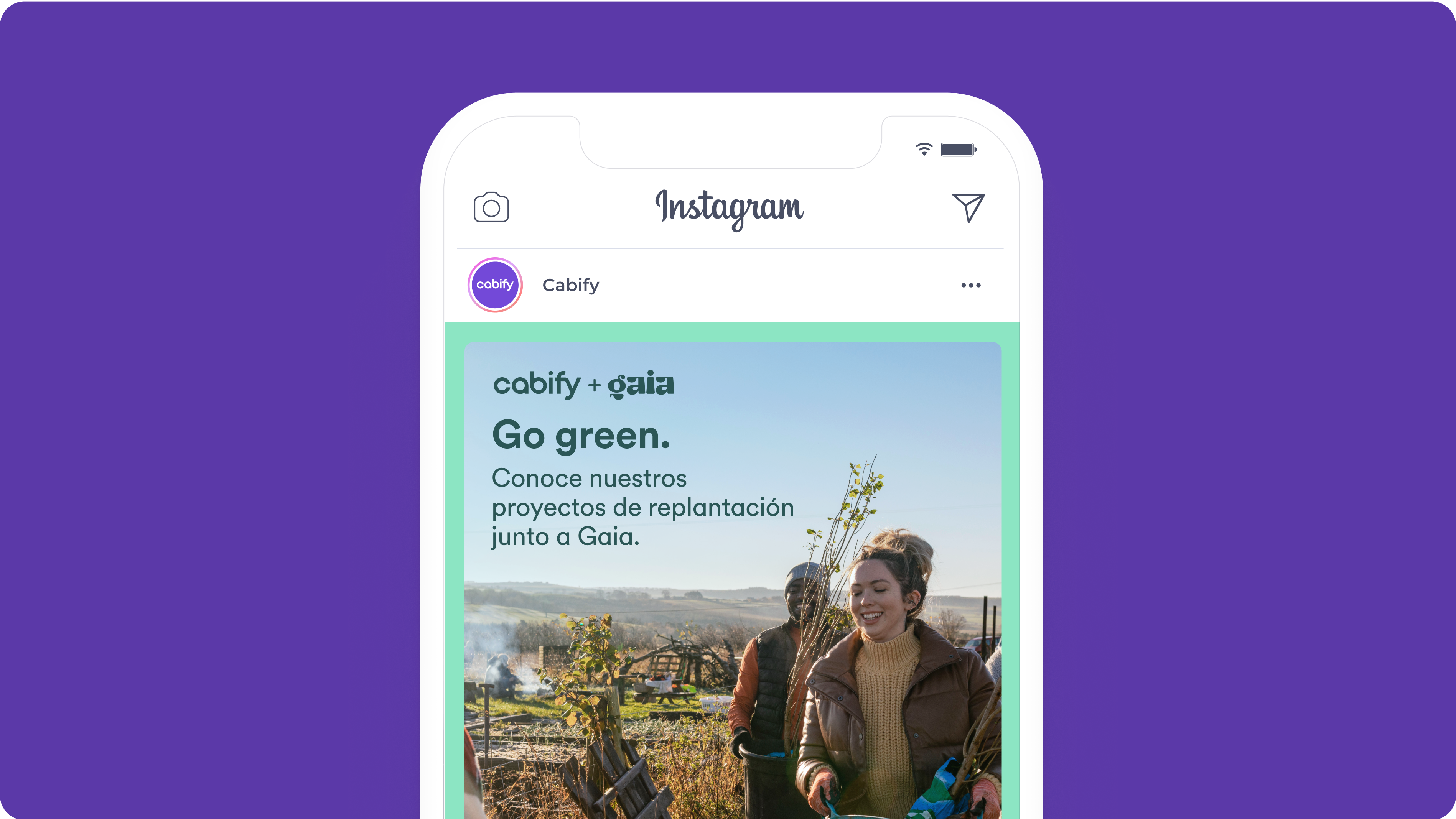
10% Cabify - 90% Otra marca
Su colocación y tamaño la decidirá el partner, aunque debe estar compensado con el resto de logotipos, no siendo menor que el resto y debe mantenerse el área de respeto habitual.
Patrocinios y colaboraciones
Ejemplos



Don'ts

Nuestro claim no debe ir en piezas de cobranding ya que pertenece únicamente a nuestra marca.

La iniciativa de Somos neutros en carbono al ser exclusiva de nuestra marca no la debemos utilizar en un cobranding.

No creamos híbridos entre ambas marcas, la comunicación debe ser clara y utilizar una expresión visual o la otra. No debemos utilizar los colores de la otra marca, ni su tipografía ni su ilustración.
