Nuestra marca
Nacida en la ciudad, pensada para las personas
Nuestro origen está en la ciudad, por eso el de nuestra marca también. En esta guía encontrarás todos los elementos que la componen: logotipo, tono de voz, color, tipografía, fotografía, iconografía, arquitectura… Juntos dan vida a una marca inclusiva y accesible para todos.
¿Qué es Cabify?
Para unos, una forma de acercarse a sus planes. Para otros, una oportunidad de ganar. Para nosotros, una empresa iberoamericana de movilidad que desarrolla tecnología para que las ciudades sean más sostenibles, accesibles y humanas.
Hace más de 10 años, pasamos del dicho al hecho
Un día pensamos “tendrían que inventar algo para mejorar cómo moverse en la ciudad”. No esperamos a que lo hiciesen otros, y creamos Cabify.
Todo empezó en Madrid, y a los pocos meses continuó por América Latina. Hoy, si necesitas moverte en Argentina, Chile, Colombia, España, Perú o Uruguay, solo tienes que abrir la app.
Todo empezó en Madrid, y a los pocos meses continuó por América Latina. Hoy, si necesitas moverte en Argentina, Chile, Colombia, España, Perú o Uruguay, solo tienes que abrir la app.
+1000
personas
Si tiene talento, seguro que está en nuestro equipo. Más de 1000 personas mejoran Cabify cada día.
6
países
Podrás moverte o ganar conduciendo en más de 40 ciudades repartidas en 7 países de Europa y América Latina.


A esto lo llamamos, The Cabify Way
Posicionamiento de marca
Cuando vas, disfrutas más. Te animamos a ir. Te ayudamos a llegar.
Sabemos que son las personas, los lugares y los momentos los que hacen que la gente se mueva. No nosotros.
Pero al mismo tiempo tenemos claro que cuando vas, disfrutas más. Nuestro objetivo es que cuando necesites estar, estés. Que no renuncies nunca a un plan. Que siempre sepas cómo ir.
Te damos una alternativa más cómoda, segura, sostenible y con la calidad que te mereces.
Pero al mismo tiempo tenemos claro que cuando vas, disfrutas más. Nuestro objetivo es que cuando necesites estar, estés. Que no renuncies nunca a un plan. Que siempre sepas cómo ir.
Te damos una alternativa más cómoda, segura, sostenible y con la calidad que te mereces.
Principios de Cabify
Imparables
Si hacer de las ciudades mejores espacios para vivir fuese fácil ya lo habría hecho alguien. Sabemos que es un camino complicado, así que intentamos anticiparnos para que ninguna dificultad nos pille por sorpresa. Y sea lo que sea lo que nos encontremos, buscaremos la forma de cumplir nuestro propósito.
Coherentes
Nos hemos imaginado una ciudad mejor a través de la movilidad, así que vamos a construirla. Sabemos que no es un viaje fácil, pero nos parece que es necesario y lógico para el futuro, y eso es lo que nos empuja a avanzar por este camino.
Valientes
Somos valientes. Eso quiere decir que a veces sentimos vértigo, porque estamos siendo disruptivos, y al mismo tiempo la recompensa por alcanzar nuestra meta es más fuerte que nuestros miedos. Es lo que nos dice nuestro corazón, y también nuestra cabeza.
Humildes
Tenemos mucha seguridad en el impacto positivo de lo que queremos conseguir. Por eso empatizamos y buscamos integrarnos en las ciudades en las que operamos para mejorarlas. Somos líderes de una evolución, pero hay ya un gran camino recorrido por otros.
Logotipo
Nuestro logotipo es el elemento de marca más distintivo. Ocupa siempre un lugar destacado en nuestros productos, campañas y comunicaciones para dar confianza y seguridad.
Descargar logotipo
Inspirado en el trayecto
Diseñamos el logotipo pensando cómo conectar nuestro producto con la marca. En todas nuestras apps representamos el movimento de personas y objetos con el trayecto y es un elemento común en todos los servicios que ofrecemos.
La construcción del logo parte de esta idea de trayectos que suceden a la vez en la ciudad, por eso todas sus formas tienen un principio y un fin. Su simplicidad pretende que la marca sea auténtica, reconocible y memorable.
La construcción del logo parte de esta idea de trayectos que suceden a la vez en la ciudad, por eso todas sus formas tienen un principio y un fin. Su simplicidad pretende que la marca sea auténtica, reconocible y memorable.

Construcción del logotipo
El logo está diseñando partiendo de formas puras y, detrás de su geometría, se esconden ajustes ópticos para que sea legible a cualquier tamaño así como en todas sus aplicaciones, ya sean digitales como impresas.
Margen de seguridad
El margen de seguridad es como mínimo la mitad (1/2x) del alto del logotipo (1x).
Tamaño mínimo
El tamaño mínimo recomendado es 72x24 píxeles.
Avatar
El avatar representa nuestra marca en nuestras apps y redes sociales.
Redes sociales
Usamos el mismo avatar en todas las redes sociales, adaptandolo proporcionalmente al tamaño requerido.
Icono de la app
El icono de la app de pasajeros utiliza la misma proporción visual que el avatar y se adapta a cada plataforma.
Color
En el camino hacia una marca más accesible, coherente y adaptable, la evolución de nuestra paleta de color no ha sido un simple ejercicio estético. Ha sido una decisión estratégica, profundamente conectada con nuestra forma de entender el diseño: como una herramienta al servicio de las personas.
Hoy contamos con una paleta más robusta, medible y escalable, que mejora la experiencia de quienes interactúan con Cabify, tanto en lo digital como en lo físico. Una paleta construida sobre la luz, que nos ayuda a iluminar mejor cada punto de contacto de nuestra marca. Porque si algo tenemos claro es que la accesibilidad no limita la creatividad: la potencia. Y cuando se convierte en el punto de partida, no solo mejora el diseño, lo transforma.
Hoy contamos con una paleta más robusta, medible y escalable, que mejora la experiencia de quienes interactúan con Cabify, tanto en lo digital como en lo físico. Una paleta construida sobre la luz, que nos ayuda a iluminar mejor cada punto de contacto de nuestra marca. Porque si algo tenemos claro es que la accesibilidad no limita la creatividad: la potencia. Y cuando se convierte en el punto de partida, no solo mejora el diseño, lo transforma.
Principios de color
Estos son los cuatro principios en los que se basa nuestra paleta de color.
Color primario
El Moradul es nuestro color principal y representa una parte esencial de nuestra personalidad de marca. Tiene siempre un papel protagonista en todos nuestros diseños, tanto en producto como en marketing.
Colores secundarios
Se utilizan como complemento o acento, para diferenciar y llamar la atención sobre determinados elementos, o como decoración, sobre todo en las comunicaciones de marketing.
Proporción de uso
Para una correcta proporción cromática, el color primario es el que debe tener mayor peso y presencia en el conjunto de nuestras creatividades, destacando el Moradul sobre el blanco.
Los colores secundarios se utilizan como acento en iconos, ilustración, botones, etc.
Los colores secundarios se utilizan como acento en iconos, ilustración, botones, etc.
Contrastes accesibles
Nuestros colores son accesibles y previsibles. La paleta está construida para que cada color del 0 al 50 sea accesible al menos (4.5:1) sobre negro, y cada color del 60 al 100 sea accesible al menos (4.5:1) sobre blanco.
Del mismo modo, los saltos entre matices están pensados para que sean predecibles. De tal manera que saltos de 40 puntos cumplen con una relación de contraste de 4:1, saltos de 50 puntos cumplen con una relación de contraste de 5.9:1 y saltos de 60 puntos cumplen un contraste de 7.6:1. Todo esto independientemente de si es dentro de la misma rampa de color o entre rampas de colores distintos.
Del mismo modo, los saltos entre matices están pensados para que sean predecibles. De tal manera que saltos de 40 puntos cumplen con una relación de contraste de 4:1, saltos de 50 puntos cumplen con una relación de contraste de 5.9:1 y saltos de 60 puntos cumplen un contraste de 7.6:1. Todo esto independientemente de si es dentro de la misma rampa de color o entre rampas de colores distintos.
Combinaciones de color
Estas son las combinaciones de color que recomendamos utilizar.
Matriz de color
Nuestra matriz de color es mucho más amplia que el color primario y los secundarios. Cada uno de nuestros colores tiene un desarrollo en rampa lumínica que nos ofrece versatilidad tanto en nuestros productos como en comunicaciones.
Grey
Neutral
Moradul
Yellow
Orange
Red
Pink
Green
Blue
Light Blue
Do’s y Don’ts
Don't
Evita usar exclusivamente colores secundarios para el fondos y elementos. El color primario ha de estar presente.
Do
Prioriza el uso de fondos con nuestro color primario en contraste con elementos en blanco o viceversa.
Don't
Evita usar colores de la misma rampa en fondos y tipografías cuando no cumplan los contrastes apropiados.
Do
Emplea una tipografía legible y una buena proporción de colores secundarios para que contraste y sea accesible.
Don't
Evita mezclar demasiados colores en una sola pieza.
Do
Emplea el blanco como fondo y potencia el color en la imagen.
Don't
Evita usar saltos de matiz menores de 40 puntos entre el fondo y textos e iconos.
Do
Emplea saltos de al menos 40 puntos para iconografía, 50 para textos grandes y 60 puntos para textos pequeños.
Composición
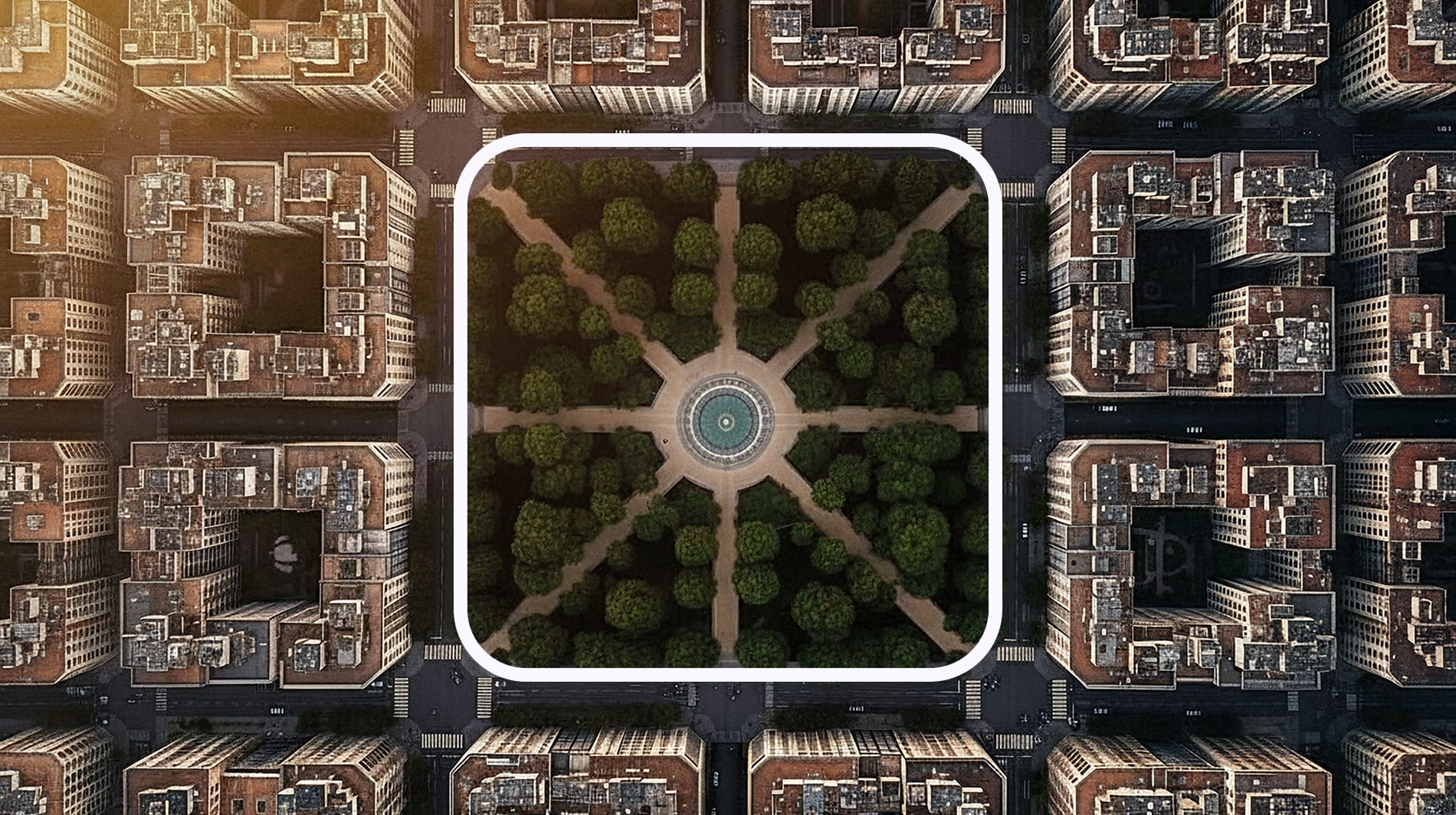
En Cabify nos movemos por más de 40 ciudades de todo el mundo. Sus calles forman parte de nuestro día a día, por lo que, para crear el sistema visual, nos hemos basado en una unidad fundamental: sus manzanas. Sus distintos tamaños y formas nos han inspirado para crear nuestra composición.

Principios de composición
Siendo una marca multinacional, presente en 6 países, necesitamos un sistema visual que funcione y sea consistente en cada uno de ellos y que cumpla los siguientes principios:
Construcción del layout
El layout es la pieza clave de composición. De su correcta construcción se deriva el uso apropiado del resto de elementos visuales: fotografía, tipografía, ilustración, logotipos…
Estas guías son la base para la construcción de nuestro layout. El objetivo es tener un amplio margen de actuación, para que tengan cabida creatividades diversas, pero mantener la coherencia con el sistema visual de la marca en cualquier de sus manifestaciones.
Estas guías son la base para la construcción de nuestro layout. El objetivo es tener un amplio margen de actuación, para que tengan cabida creatividades diversas, pero mantener la coherencia con el sistema visual de la marca en cualquier de sus manifestaciones.
Empezamos definiendo la unidad base (X)
Definir el tamaño de X nos permite definir el margen de seguridad, el área de respeto, las divisiones y gutters, así como el tamaño del logotipo.
Según el formato elegido, definiremos la unidad base (X) que servirá para construir toda la pieza y establecerá desde el inicio el margen exterior.
X = 5%* del lado menor del layout.
*redondeado a la unidad par más cercana.
*redondeado a la unidad par más cercana.
Ejemplo: la pieza mide 545px x 949px por lo que X se obtendrá multiplicando 545 x 0,05 = 27,25. Redondeamos a la unidad más cercana, por tanto X es igual a 26px.
Ejemplos
El formato cuadrado mide 545px x 545px por tanto X es igual a 26px. (545 x 0,05).
El formato vertical mide 356px x 545px por lo que X es igual a 18px (356 x 0,05).
El formato vertical mide 356px x 545px por lo que X es igual a 18px (356 x 0,05).
El área de respeto también será igual a X.
Podemos prescindir del área de respeto si no vamos a utilizar ninguna manzana dentro de la composición.
Podemos prescindir del área de respeto si no vamos a utilizar ninguna manzana dentro de la composición.
Divisiones a la mitad
La base del concepto de nuestro layout es la división en partes iguales de dos. Este principio puede aplicarse a cualquier formato, como una forma de estructurar el espacio mediante un sistema de cuadrícula. Al fraccionar el área en 2, 4, 8, 16, 32 o 64 columnas, se establece un marco que facilita tanto la toma de decisiones como la organización del contenido. Gran formato, OOH, piezas de digital… cualquiera de nuestras composiciones se regirá por el concepto de partes iguales.
Marcamos las divisiones
Las divisiones definirán el grid y pueden ser tantas como necesitemos para nuestra pieza, partiendo siempre del medio de la pieza tanto vertical como horizontal y progresivamente añadiendo una nueva división en cada mitad.
Añadimos el gutter
El gutter se añadirá entorno a las divisiones marcadas anteriormente, ayudándonos con la unidad base (X). El gutter nos será de mucha utilidad para poder colocar los elementos (cajas de texto, manzana…) en nuestro layout y que entre ellos respiren adecuadamente.
Y ahora el logotipo
La medida del logotipo también se obtendrá de la unidad base (X). Recomendamos multiplicar la unidad base (X) por 1,5x pero si fuera necesario que el logotipo fueses más grande se puede multiplicar por 2x o 2,5x. En ningún caso más de 2,5x.
Relación Logotipo / Claim
El alto del logotipo lo obtendremos multiplicando la Unidad Base (x) *1,5. Y el alto del claim será justo la mitad del logotipo, sin contar las ascendentes y las descendentes. El logotipo siempre irá a la izquierda y el claim a la derecha, siendo este opcional en la composición.
Colocación del logotipo
Aunque la colocación primaria del logotipo es la esquina superior izquierda, este puede ir en cualquiera de las cuatro esquinas de la pieza. La elección dependerá de criterios como la composición fotográfica de la pieza, las necesidades de comunicación o de formato de la misma.
Construcción del footer
El footer es opcional: puede ir o no según las necesidades de comunicación. Siempre estará en la parte inferior de la pieza y el alto que debe ocupar lo obtendremos sumándole una X al área de respeto inferior, dividiéndola en dos partes y colocando el footer en la parte inferior de esta división.
La altura de sus componentes la obtendremos multiplicando X * 0,75x y redondeando a la unidad par más cercana.
La altura de sus componentes la obtendremos multiplicando X * 0,75x y redondeando a la unidad par más cercana.
Elementos del footer
En él incluiremos el logotipo de ‘Somos neutros en carbono’ y los logos de las app stores o las opciones de multimovilidad.
Alineación del footer
La alineación del footer la definirá la presencia o no de la manzana en la pieza, alinieándolo con esta.
Colocación del texto
Las cajas de texto deben estar ajustadas a las divisiones y gutters marcados. Pudiéndose ajustar a cualquiera de ellas, desplazándolo por la pieza y creando diferentes opciones en función de las necesidades comunicativas de la pieza. Criterios útiles a la hora de decidir dónde colocar las cajas de texto son, por ejemplo: que no tapen elementos clave de la fotografía como caras, que no tapen otros textos, que traspasen la manzana…
La manzana
Manzana y border radius
La manzana (ciudad) siempre irá a retícula y puede contener tanto ilustración como fotografía como texto.
El border radius será igual a la unidad base por 0,5.
Si quedan decimales redondeamos a la unidad par más cercana.
El border radius será igual a la unidad base por 0,5.
Si quedan decimales redondeamos a la unidad par más cercana.

Pieza final
Texto dentro de manzana vertical
Las reglas de construcción de este tipo de piezas son las mismas, pero tendremos que tener en cuenta que el texto dentro de la manzana respetará el área de respeto. Esta es siempre la Unidad Base (x).

Pieza final
Pieza con dos manzanas
Las reglas de construcción de este tipo de piezas son las mismas pero tendremos que tener en cuenta que el texto dentro de la manzana tendrá un área de respeto. Esta será siempre la Unidad Base (x).

Pieza final

Manzana con ángulo
A la manzana le podemos añadir un cierre en uno de sus lados que tenga un ángulo del 5%. En este caso mantendremos siempre el mismo border radius en todas las esquinas.

Manzana con diferentes border radius
También podemos modificar los bordes de las manzanas para que sean más flexibles y aportar dinamismo a la pieza, intentando que la composición quede equilibrada y no afecte al contenido. Intentaremos que siempre al menos uno de los lados mantenga el border radius estándar (x*0.5).

Combinar manzanas
Está permitido el uso de más de dos manzanas dentro de una misma pieza. Esto puede ayudarnos a meter diferentes recursos acotándolos a su propio espacio.

Salirse de la manzana
Puedes salirte de la manzana con algunos elementos como la ilustración o alguna fotografía recortada.

Alinear los elementos según la composición
También puedes desplazar algunos elementos del footer o el header para que acompañen a la composición y aporten dinamismo.
Algunos tipos de layout
Composiciones no permitidas
Don't

Aunque respetes el grid no pises la imagen.
Don't

No intercales elementos entre el header y el footer. Cada elemento está diseñado para una zona concreta.
Ejemplos de composición



Tipografía
Tenemos una tipografía corporativa creada por y para nosotros: Cabify Circular. Es la que usamos para todas nuestras comunicaciones, salvo en los casos que por cuestiones técnicas no se pueda utilizar.
Cabify Circular
Es nuestra tipografía distintiva y nos da personalidad. La utilizamos en sus pesos Bold y Book.
Cabify Circular es nuestra tipografía corporativa
Aa
Cabify Circular Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Aa
Cabify Circular Book
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Do’s y don’ts
Don't
No mezcles más de un color en la tipografía de una misma creatividad.
Don't
No ajustes el kerning ni el tracking.
Don't
No asignes el mismo peso a diferentes niveles de jerarquía.
Do
Usa ambos pesos para ayudar a la legibilidad y entendimiento del mensaje.
Don't
No utilices la misma jerarquía para el botón que para el resto de la creatividad.
Do
Jerarquiza la información.
Don't
No escribas todo en mayúsculas.
Don't
No justifiques los elementos a la derecha ni compongas textos sin alinear.
Iconografía
Nuestros iconos son exclusivos del sistema de diseño Cabify. Son coherentes con el resto de la expresión visual de la marca. Y sirven para identificar y comunicar, no para ilustrar. La colección está en constante evolución, cuenta con más de 300 iconos y vamos añadiendo nuevos cada día.
Principios de iconografía
Estos son los cuatro principios para construir los iconos.
Taxonomía / Tipos
Construcción
Todos los iconos se han diseñado a un tamaño de 16x16 píxeles y se ajustan a un cuadro de este tamaño, dejando 1 píxel de seguridad por cada lado.
El tamaño mínimo es de 16x16 píxeles y se escala siguiendo una base de 8 píxeles siempre que sea posible. El tamaño máximo que recomendamos es de 64x64 píxeles para medios digitales.
El tamaño mínimo es de 16x16 píxeles y se escala siguiendo una base de 8 píxeles siempre que sea posible. El tamaño máximo que recomendamos es de 64x64 píxeles para medios digitales.
Grid
El grid sobre el que se construye nuestra colección de iconos es de 16x16 px.
Margen de seguridad
Todos los iconos tienen un margen de seguridad de 1 px que solo utilizamos para formas que sobresalen.
Grosor
El grosor del trazo siempre es de 2px. Algunos iconos por su complejidad utilizan excepcionalmente un grosor de 1.5px.
Formas redondeadas
Utilizamos un acabado redondeado para todas los vértices.
Contenedor
El icono puede ir dentro de un círculo o en una caja contenedora (basada en la manzana del sistema de composición). En ambos casos deben estar centrados ópticamente. Usamos la base 8 para definir el tamaño del icono y el margen.
Cuando estemos hablando de entidades (físicas o abstractas), como pueden ser una persona o una dirección, utilizaremos el círculo para diferenciarlos del resto de elementos y que destaquen sobre ellos.
Cuando estemos hablando de entidades (físicas o abstractas), como pueden ser una persona o una dirección, utilizaremos el círculo para diferenciarlos del resto de elementos y que destaquen sobre ellos.
Manzana
Relación de tamaño de icono y margen en el caso de que el contenedor sea la manzana.
Círculo
Relación de tamaño de icono y margen en el caso de que el contenedor sea un círculo.
Icono
Icono en contenedor manzana
Icono en contenedor círculo
Ilustración
La ilustración es uno de los elementos principales en la identidad de marca de Cabify. Contamos con un sistema flexible, versátil y amigable que nos ayuda a comunicar mejor nuestros valores.
Principios de ilustración
Tipos de ilustración
Hemos construido nuestro universo de ilustraciones buscando un sistema de tallas real que nos permita que sea totalmente rico y versátil. Nuestros elementos y composiciones se adaptan a los diferentes soportes, ya sea una pantalla en nuestra app o una lona publicitaria que cubre un edificio.
Te contamos los diferentes tipos de ilustración de menor a mayor tamaño:
Te contamos los diferentes tipos de ilustración de menor a mayor tamaño:
Ilustraciones Square
Ilustraciones Wide
Vehículos
Personajes - plano medio
Personajes - plano general
Composiciones
Ratio
Para construir nuestras ilustraciones contamos con dos tipos de ratio que nos funcionan como base.
Square 1:1
Tenemos una colección en constante crecimiento de ilustraciones que parten de un lienzo cuadrado.
Estos pictogramas tienen un tamaño máximo de 64 x 64 píxeles.
Estos pictogramas tienen un tamaño máximo de 64 x 64 píxeles.
Wide 9:5
Son las piezas que utilizamos para ilustrar los empty-states dentro de la app. Están construidas sobre un lienzo de 288 x 160 píxeles.
Uso del color
El uso del color es directo, saturado y contrastado. Se trabaja principalmente con colores planos, lo que exige una atención especial a la aplicación de sombras para generar profundidad y jerarquía entre los elementos. La paleta, coherente con el sistema visual de la marca, permite construir escenas con fuerza expresiva sin renunciar a la claridad. Los contrastes cromáticos no solo aportan dinamismo, sino que también cumplen una función narrativa, guiando la mirada y destacando lo esencial.
Partículas
Uno de los elementos característicos de nuestro sistema son las partículas. Las usamos en ilustraciones de todos los tamaños. Nos ayudan a humanizar las piezas y a darle dinamismo.
Siempre son rombos que ilustramos girando 45º un cuadrado perfecto. Salvo excepciones, siempre irán en el mismo tamaño entre sí y, según el contexto, tendrán varios colores o serán todos del mismo.
Siempre son rombos que ilustramos girando 45º un cuadrado perfecto. Salvo excepciones, siempre irán en el mismo tamaño entre sí y, según el contexto, tendrán varios colores o serán todos del mismo.
Las manos, el gesto
Hay un elemento visual que cobra especial protagonismo: las manos. Son el lugar donde sucede la acción. La mano que maneja el volante, la que usa el móvil para pedir un Cabify, la que escribe, comparte la botella de agua, señala o saluda. Las manos se convierten en centro narrativo: no solo muestran qué hacen nuestras usuarias y conductoras, sino que también transmiten intención, decisión, relación. Porque en un servicio como el nuestro, el viaje empieza con un gesto.
Confetti
En determinadas ocasiones donde el contexto de la ilustración lo requiera, se podrá usar un tipo particular de partículas que denominamos confetti. En este caso, el uso es más colorido y su posición más aleatoria.
Vehículos
Todo estilo tiene sus excepciones, el nuestro no iba a ser menos. Para construir nuestra flota rompemos algunas de las reglas para dotar a cada vehículo de su propia personalidad.
Todos nuestros vehículos están construidos sobre la misma plataforma; la distancia entre los ejes, el tamaño de las ruedas o la longitud total es estándar para toda la familia.
La categoría de vehículos es cerrada y no se puede editar o crear nuevos.
Todos nuestros vehículos están construidos sobre la misma plataforma; la distancia entre los ejes, el tamaño de las ruedas o la longitud total es estándar para toda la familia.
La categoría de vehículos es cerrada y no se puede editar o crear nuevos.
Ejemplos
Aquí puedes encontrar varios ejemplos de aplicación de la ilustración a difrerentes soportes.




Do & don’ts
Don't
Degradados
Evitaremos el uso de degradados. Nuestro lenguaje visual se basa en colores planos y definidos, que aportan claridad, contraste y fuerza gráfica.
Do
Degradados
Las sombras y las superposiciones ya permiten generar profundidad y jerarquía entre los elementos por lo que el uso de degradados se hace prescindible.
Don't
Dirección
Nuestros vehículos, salvo excepción justificada, nunca se mostrarán circulando hacia la izquierda.
Do
Dirección
Nuestros vehículos se mostrarán, siempre que sea posible, circulando hacia la derecha. Favoreciendo la idea de avance.
Fotografía
Nuestro estilo fotográfico representa los valores y la personalidad de marca de Cabify y buscamos plasmar la naturalidad, la vitalidad y la diversidad.
En nuestras comunicacciones conviven dos tipos de fotografía: el estilo de vida, que refleja el día a día de nuestros usuarios; y el posado, que puede ser tanto en espacios de la ciudad como en fondos de color.
En nuestras comunicacciones conviven dos tipos de fotografía: el estilo de vida, que refleja el día a día de nuestros usuarios; y el posado, que puede ser tanto en espacios de la ciudad como en fondos de color.
Principios de fotografía
Estos son los seis principios de fotografía de nuestra marca.
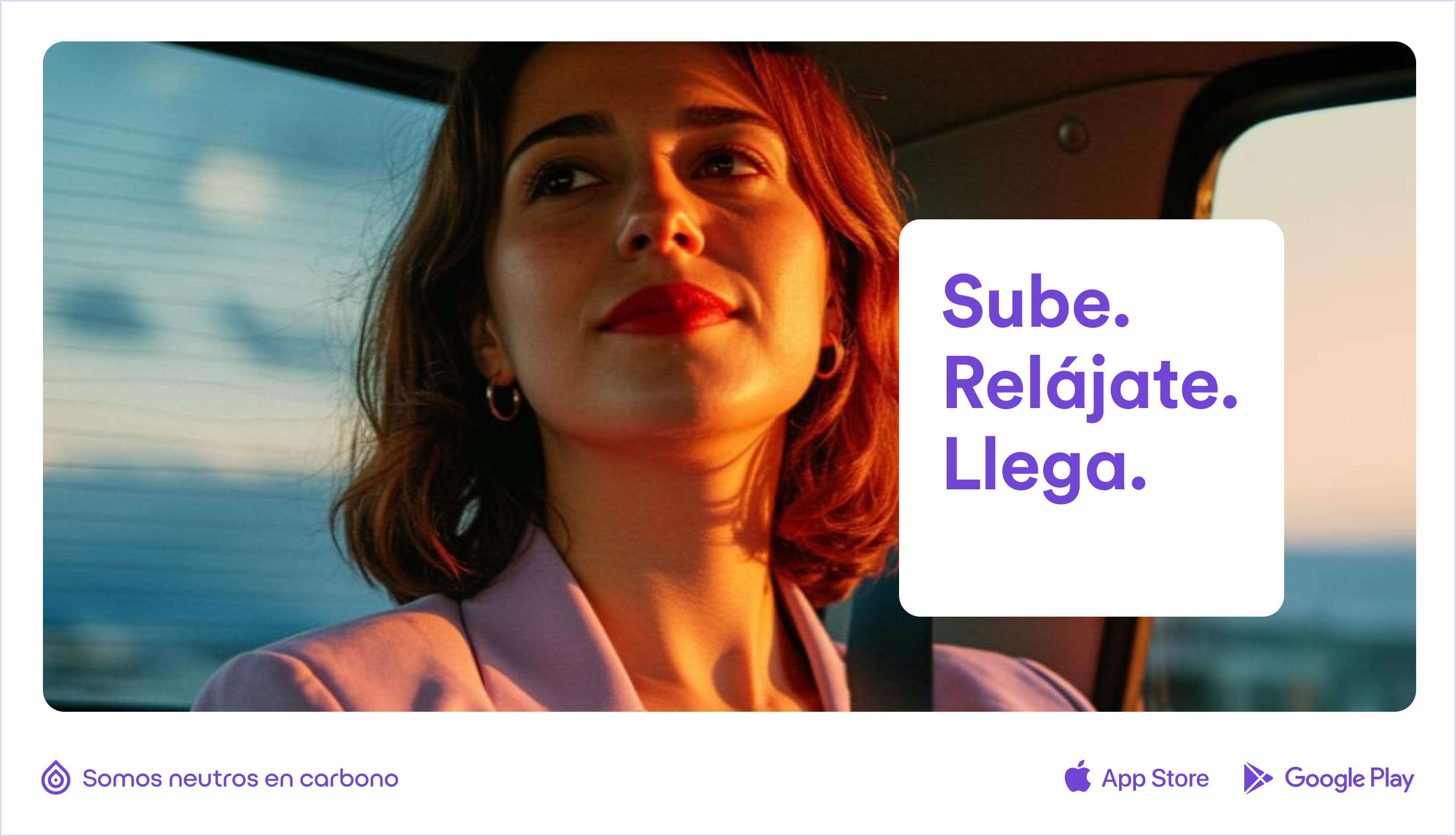
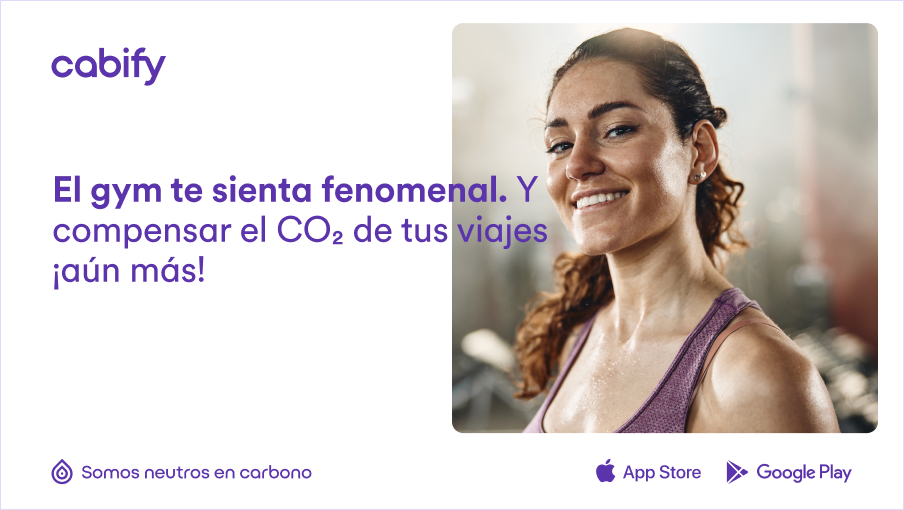
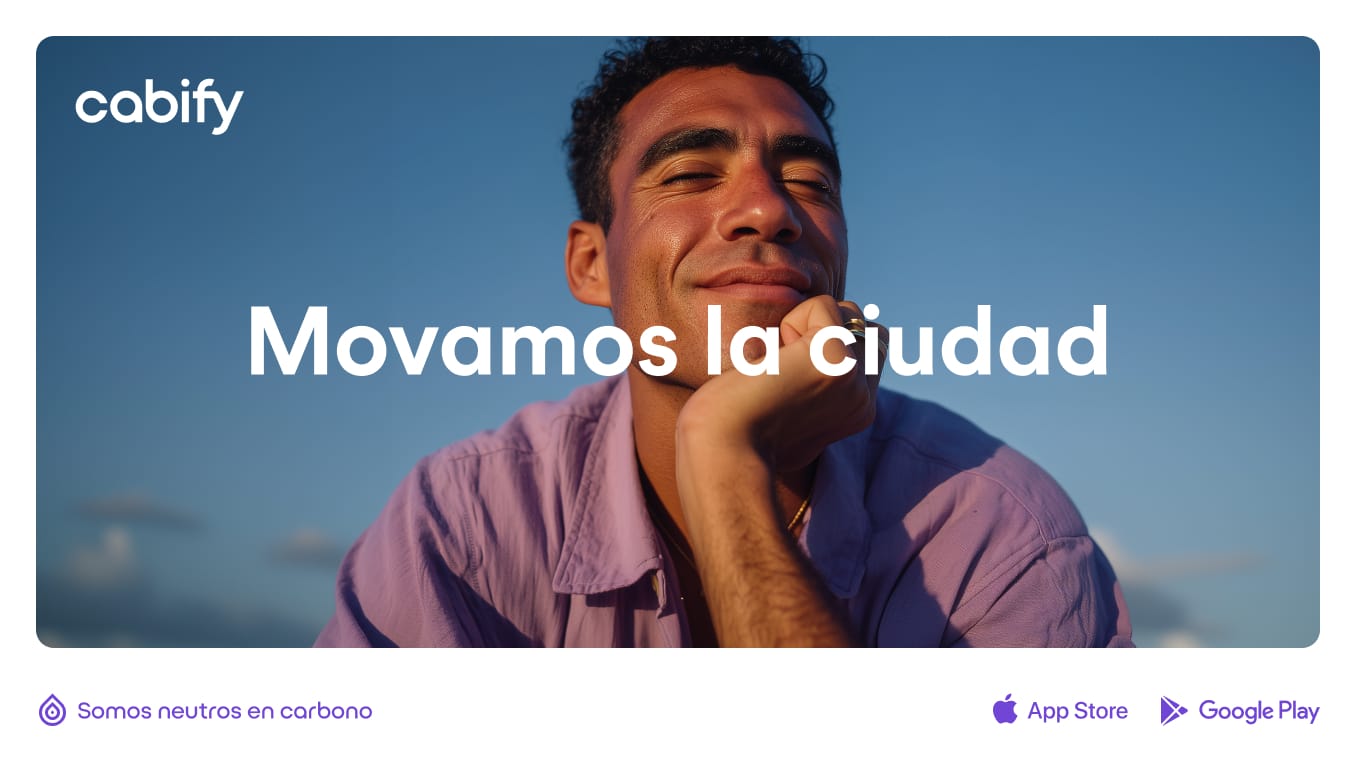
Estilo de vida
Nuestros usuarios, como nosotros, son enérgicos y vitales. Pasajeros, conductores y empresas se mueven e interactúan con la ciudad. Por eso las imágenes de estilo de vida son perfectas para representarlos.




Posado
En este estilo las fotografías son en primer plano, convirtiendo al usuario en el protagonista, remarcando la idea de que Cabify es para todo el mundo. Los planos deben ser amplios para dejar lugar a añadir más elementos a la composición, como la tipografía, el logotipo o un botón. Podemos utilizar fondos monocolor o fondos naturales de la ciudad.
No hay modelos, hay personas





Don’ts
Don't

No recurrimos a los fotomontajes. Suelen ser poco serios y transmiten lejanía. Evita las escenas futuristas, irreales o de ciencia ficción.
Don't

Cuida lo que transmiten tus imágenes. Somos una marca actual e inclusiva. Intenta reflejar a toda la sociedad y no perpetuar estereotipos.
Don't

Evitamos recurrir a escenas donde los jóvenes consumen alcohol o aparecen botellas y copas; conectamos con ellos con otros planes y actividades.
Don't

No te encasilles. Aunque seamos una app de movilidad no tenemos que mostrar constantemente coches, conductores, pasajeros o móviles.
Motion
A través del motion representamos con imágenes y formas nuestra idea de marca en continuo movimiento. Este movimiento se inspira en nuestra app, huyendo de los ornamentos y de las ediciones rápidas. Buscamos la simplicidad, la claridad visual y que sea universal.
Principios de animación

Morph
Hacemos que las formas cambien y se adapten a los diferentes soportes, al igual que hacen las ciudades.

Mobile
Somos una app y estamos orgullosos de ello, por eso jugamos con la escala y la opacidad evocando al diseño de interfaces.

Smooooooth
Controlamos la aceleración y desaceleración de cada animación. Utilizamos 60 fotogramas por segundo, lo que nos da mayor fluidez.
Elementos

Formas
Son uno de los principales recursos. Las utilizamos para animar elementos que van a full width y que pasan a ser un layout o crean transiciones.
Editamos las formas en After Effects dentro de las propias formas. No modificamos los parámetros de la forma para evitar deformaciones.
Editamos las formas en After Effects dentro de las propias formas. No modificamos los parámetros de la forma para evitar deformaciones.

Movimiento
Sólo usamos movimientos horizontales o verticales que, unidos a la escala, darán la sensación de generar una curva y profundidad.
La rotación solo la utilizamos en la animación de ilustraciones, no para animar textos o layout. Nunca usamos desenfoques de movimiento.
La rotación solo la utilizamos en la animación de ilustraciones, no para animar textos o layout. Nunca usamos desenfoques de movimiento.

Escala
Utilizamos escalas que van al centro de la escena o del objeto. Siempre la acompañamos de una modificación en la opacidad.
Cuando escalamos formas no deformamos las curvas, sino que escalamos el interior de la forma.
Cuando escalamos formas no deformamos las curvas, sino que escalamos el interior de la forma.

Opacidad
La opacidad es un recurso que utilizamos siempre acompañado de la escala. Nunca animamos los elementos usando la opacidad únicamente.
Para animar con opacidad, partimos desde el 0% al 100%, sin curva de aceleración.
Para animar con opacidad, partimos desde el 0% al 100%, sin curva de aceleración.

Velocidad
La curva de aceleración de un punto A hasta un punto B es siempre igual en la entrada y salida, con una desaceleración y aceleración del 80%.
En animaciones con un solo punto, creamos una animación del 60% en ease. Animamos a 60fps como mínimo.
En animaciones con un solo punto, creamos una animación del 60% en ease. Animamos a 60fps como mínimo.

Timing
Las transiciones han de superponerse entre sí. No podemos hacer animaciones bruscas, por lo que tendremos que cuidar el timing en base al número de elementos que aparezcan, sincronizándolos entre ellos y creando un ritmo de animación suave pero constante.
Motion grid
En motion seguiremos las mismas pautas de composición que para las piezas estáticas. Creando las divisiones del mismo modo que en layout estático.
El grid variará según el tamaño de la pieza. El tamaño más recurrente en este caso será de de 16:9 en el que utilizaremos un grid de 8 columnas. En los formatos 1:1 y 9:16 en cambio utilizaremos uno de 4 columnas.
El grid variará según el tamaño de la pieza. El tamaño más recurrente en este caso será de de 16:9 en el que utilizaremos un grid de 8 columnas. En los formatos 1:1 y 9:16 en cambio utilizaremos uno de 4 columnas.
16:9
Usaremos un grid de 8 columnas, creadas en base a las divisiones que citamos en la sección de layout. El gutter será igual a la unidad base (x) de la pieza.
1:1 y 9:16
Usaremos un grid de 4, creadas en base a las divisiones que citamos en la sección de layout. El gutter será igual a la unidad base (x) de la pieza.
Tipografía animada
Animamos los textos escalando desde un 60% y la opacidad de 0% a 100% a mitad de la transición de escala. El texto aparecerá en orden de lectura y con un delay de 1,40. Lo podemos editar desde After Effects con el pluggin TextEvo y está aplicado como efecto que editaremos en los keyframes.

Estándar
Nuestra justificación de la tipografía por defecto será a la izquierda, alineada al logotipo. Y para la mayoría las jerarquías tipográficas utilizaremos este tipo de animación.

Big text
Para copies más cortos y que puedan ir a gran tamaño podemos alinear el texto al centro y aplicar este tipo de animación.

Lower thirds
Utilizamos este tipo de animación para indicar quién aparece en pantalla o información relacionada con el testimonio.

Body
Utilizamos este tipo de animación para indicar quién aparece en pantalla o información relacionada con el testimonio.
Mosca
La mosca la utilizaremos siempre en la esquina superior izquierda. En los assets puedes encontrar diferentes versiones adaptadas para formatos 1:1, 16:9 o 9:16. No utilizamos la mosca en intros o cierres.

Transiciones
Tenemos 3 tipos de transiciones que simulan las transiciones en un entorno mobile. Todos los movimientos y escalas tienen las mismas propiedades en la animación: 80% de desaceleración cuando entran los elementos. Las escalas siempre van acompañadas de un efecto rounded en las formas que hacen de máscara. Estas transiciones sirven para dar juego y dinamismo, pero no podemos abusar de ellas.

Escala
El primer elemento se escala hasta un 60% con una transición de opacidad, además de la animación de curvatura en las formas. El segundo elemento queda en un segundo plano y aparecerá cuando desaparezca el primer elemento.

Movimiento
El primer elemento se escala y mueve fuera de la escena en un movimiento sincronizado y sin rotación ni curva. A su vez el segundo elemento entra en la escena con el mismo movimiento y termina ocupando la totalidad de la pantalla con transición de escala.

Superposición
El primer elemento queda en un segundo plano con una transición de aumento de escala y fundido en opacidad. El segundo elemento aparece en pantalla superponiendose con una transición de movimiento y escala.
Tono de voz
Tan lógico como usar el sentido común
El tono de voz es lo que nos permite expresarnos con una única voz en todos nuestros puntos de contacto, canales y países.
Lo primero que tenemos que saber es que Cabify es lógico. Y como la lógica nos dice que las cosas importantes hay que ponerlas en grande, ahí va.
Lo primero que tenemos que saber es que Cabify es lógico. Y como la lógica nos dice que las cosas importantes hay que ponerlas en grande, ahí va.
La voz de Cabify es lógica
No es ningún capricho. Nacimos de la mente de ingenieros que buscaban solucionar un problema. Así somos y, por lo tanto, así hablamos.
Ah y, aunque seamos lógicos, no somos robots. Pensamos siempre formas de que la gente sea más feliz gracias a la movilidad. Unimos cabeza y corazón.
Usamos frases cortas y comprensibles con un lenguaje sencillo y coloquial, porque es la manera de que nos entienda más gente. Pero eso no significa que nuestras frases sean planas o simples. Al contrario: todo lo que decimos lleva implícito o explícito un razonamiento, una reflexión, un pensamiento sobre las ciudades, las personas o la movilidad.
Ah y, aunque seamos lógicos, no somos robots. Pensamos siempre formas de que la gente sea más feliz gracias a la movilidad. Unimos cabeza y corazón.
Usamos frases cortas y comprensibles con un lenguaje sencillo y coloquial, porque es la manera de que nos entienda más gente. Pero eso no significa que nuestras frases sean planas o simples. Al contrario: todo lo que decimos lleva implícito o explícito un razonamiento, una reflexión, un pensamiento sobre las ciudades, las personas o la movilidad.
Cuando hablamos somos
Cómo componemos las frases
Causa
Nexo
Efecto
La gente viviría mejor con menos contaminación, por eso compensamos nuestras emisiones.
Ejemplos
Algunos ejemplos de nexos causales que pueden ayudarte a pensar estructuras lógicas son: por lo tanto, por consiguiente, de ahí que, entonces, así pues, por eso. No siempre tienen que estar por escrito.
Una guía práctica para escribir con lógica

Adaptación del tono
Tenemos una voz, pero usamos muchos tonos. Lógico.
Como tenemos muchos públicos, muchos contextos y momentos de uso, es el tono el que se adapta a ellos y no al revés. Modulamos la voz teniendo en cuenta de qué hablamos, cuándo, por qué y con quién.
Jerga

Cierre
Un resumen también muy lógico
Tenemos una personalidad, somos lógicos. Nacimos para solucionar un problema, y eso marca nuestra forma de ser y hablar. Observamos, pensamos y actuamos usando el sentido común.
Nuestras frases incluyen una reflexión lógica, implícita o explícita, o una relación causa - efecto relacionada con lo que queremos contar, la ciudad, moverse, viajar...
Tenemos multitud de públicos, cuatro principales: pasajeros, conductores, empresas y nuestros empleados, y muchos momentos de uso, por eso adaptamos nuestro tono al hablar con ellos en función de la situación. Pero siempre usamos la lógica.
Nuestras frases incluyen una reflexión lógica, implícita o explícita, o una relación causa - efecto relacionada con lo que queremos contar, la ciudad, moverse, viajar...
Tenemos multitud de públicos, cuatro principales: pasajeros, conductores, empresas y nuestros empleados, y muchos momentos de uso, por eso adaptamos nuestro tono al hablar con ellos en función de la situación. Pero siempre usamos la lógica.
Gramática
Puntuación
Cuando las frases funcionen como un titular, irán sin punto final. Salvo si el titular se compone de más de una frase, en ese caso, ambas llevarán punto.
Nunca te perderás un plan
No te pierdas nada. Te llevamos a todo.
No te pierdas nada. Te llevamos a todo.
Podemos prescindir del punto en estos casos si separamos visualmente el texto, usando el color, cambiando pesos o jerarquías.
O si estamos en 2 líneas:
Programa MegaStars
Demuestra tu talento
Demuestra tu talento
Números y cantidades
Utilizaremos números para representar cantidades. Por ejemplo:
40% de descuento en tus 3 primeros viajes
15€ de descuento en 2 viajes al aeropuerto
15€ de descuento en 2 viajes al aeropuerto
Aunque la regla gramatical implica separar el símbolo de la cantidad en el caso de los € o $, lo colocaremos unido para ahorrar caracteres y para mantener la estética de las piezas.
Por norma general utilizaremos cantidades absolutas cuando hablemos de descuentos. Ej. En lugar de decir 20% en 3 viajes con tope de 3€ por viaje, podemos directamente decir:
9€ de descuento para viajar este finde
Horas y husos
Cuando hablemos de horas, utilizaremos el formato 00:00 h. Si existen dudas sobre el huso horario, añadiremos el país al que aplica o el huso sobre el que nos regimos.
15:00 h
19:00 h CET
A las 20:00 h de España
19:00 h CET
A las 20:00 h de España
Emojis
Podemos incluir emojis para reforzar nuestros mensajes. Dejaremos un espacio antes y después de la palabra o signo de puntuación. Por ejemplo:
Nuestra meta son las cero emisiones. 🌱
Compensamos las emisiones 🌎 para cuidar el planeta.
Compensamos las emisiones 🌎 para cuidar el planeta.
Abreviaturas
Podremos utilizar abreviaturas cuando la longitud de los textos sea demasiado larga, en general junto a una cantidad. Pero utilizaremos las palabras en completas siempre que sea posible:
Tienes 20% de dto. para que salgas hoy
¡Tu descuento te espera!
¡Tu descuento te espera!
Evitaremos incluir más de dos emojis seguidos y reemplazar palabras por emojis.
Cobranding
Cuando realizamos un cobranding colaborando con una o más marcas necesitamos seguir una serie de guías y pautas que nos ayudan a que la comunicación hacia el usuario sea clara y coherente con nuestra estrategia, valores, tono de voz e identidad visual.
Lockup
La colocación del logotipo de Cabify junto al del partner se basará en la altura de equis de nuestro logo y dependerá del tipo de construcción del logotipo del partner. La altura de equis también nos servirá para definir el área de respeto y la separación entre logotipos (para esto utilizaremos dos equis).
La altura mínima a la que debe presentarse nuestro logotipo es 8px.
La altura mínima a la que debe presentarse nuestro logotipo es 8px.
Añadimos un ‘+’ entre los logotipos
Para indicar que es una comunicación en la que colaboramos con otra u otras marcas añadimos el icono ‘+’, de nuestra librería de iconos, justo en medio del espacio creado por las dos equis entre los logotipos.
Logotipos con wordmark en mayúsculas
El wordmark del partner se apoya sobre la altura de equis y ocupa la totalidad del alto de ésta.
Logotipos con wordmark en minúsculas
Ajustamos la altura de equis del logotipo del partner con la nuestra y dejando que salgan de las guías, si el caso, sus ascendentes y descendentes.
Logotipos con isotipo y wordmark
Será el wordmark del logotipo del partner el que se ajuste a la altura de equis, dejando que el isotipo sobresalga de las guías, si fuese el caso.
Logotipos con solo isotipo
Intentamos apoyar la mancha principal sobre nuestra altura de equis, pudiendo salir algunos elementos de las guías.
Color lockup
Intentaremos ir en positivo y que los logotipos mantengan su color original, en nuestro caso el color Moradul (M600) y en el caso del partner sus colores de marca correspondientes; en estos casos el icono ‘+’ irá en nuestro color N400. Pero también podemos utilizar la versión negativa, yendo con la totalidad del lockup en blanco o en negro.
Versión en positivo
Versión en negativo (Blanco)
Versión en negativo (Negro)
Más de un partner
Si en el cobranding participa más de un partner seguimos la misma guía añadiendo tras el logotipo del primer partner el siguiente, dejando la misma separación, las dos equis y añadiendo el icono ‘+’ en medio del espacio creado por las dos equis entre los logotipos.
Escenarios de cobranding
Tenemos tres posibles escenarios de cobranding según desde el canal desde el que se realice la comunicación: uno en el que lidera Cabify, otro en el que lidera el partner y otro en el que hay una colaboración de ambos al 50%.
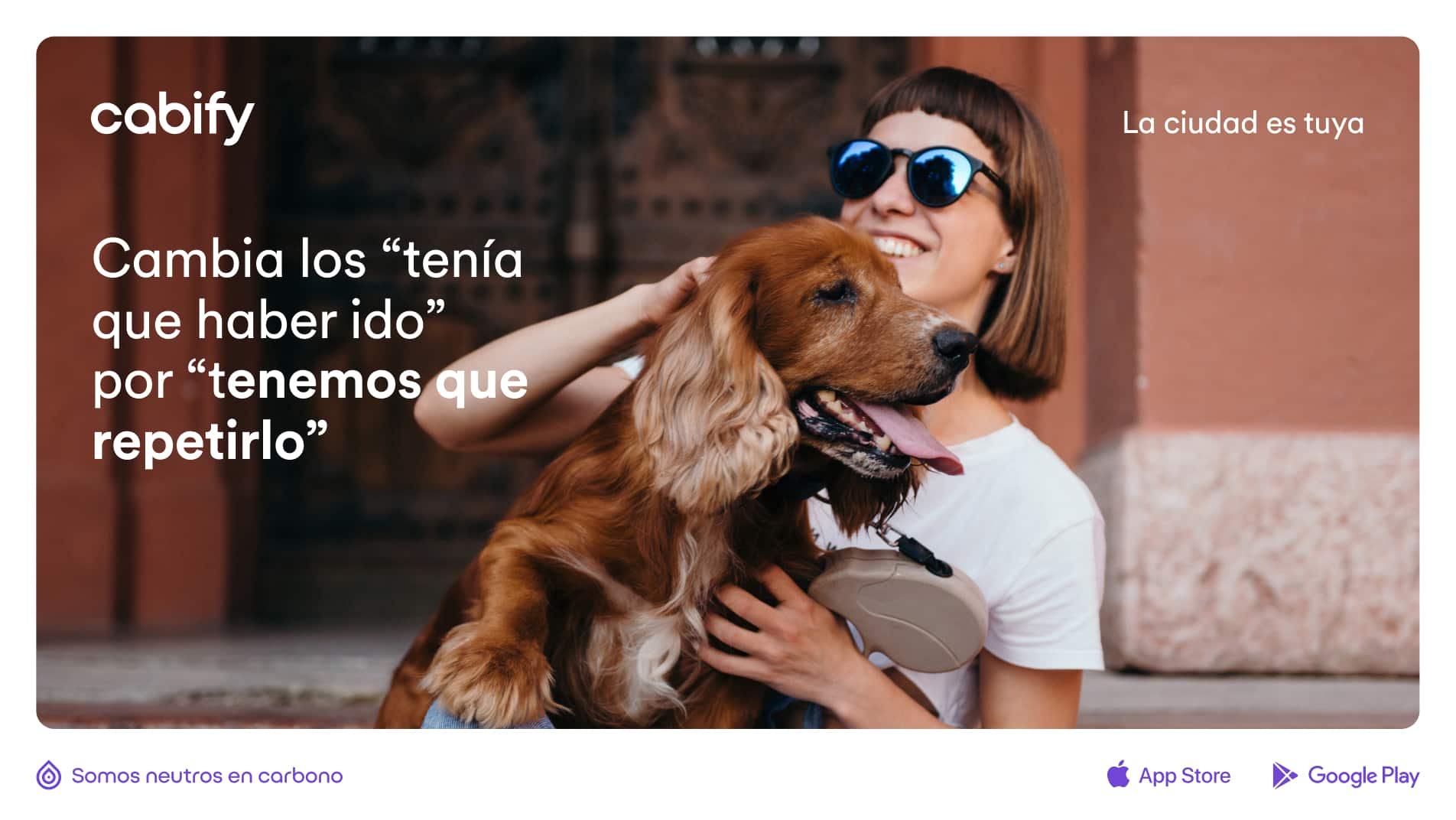
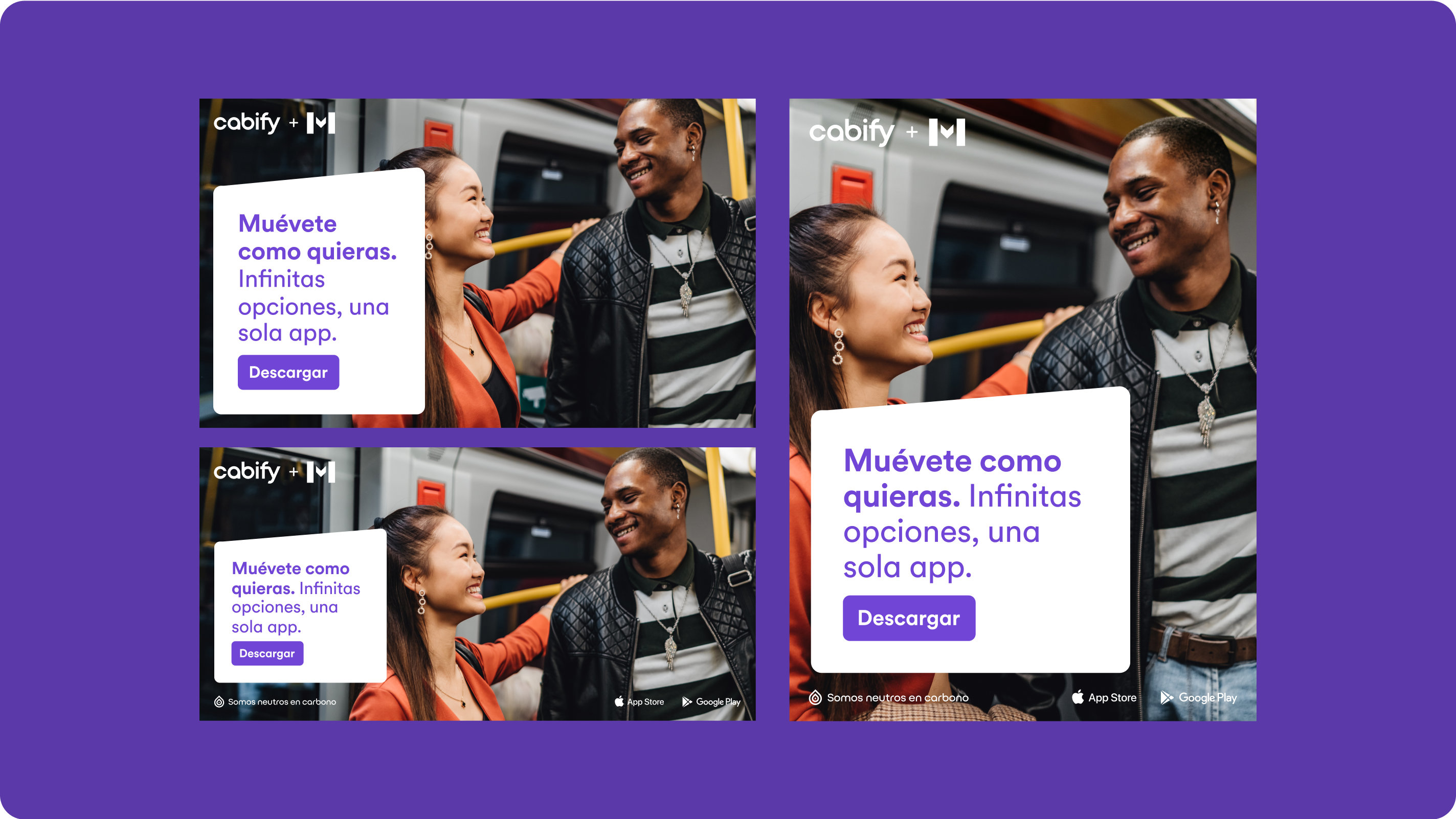
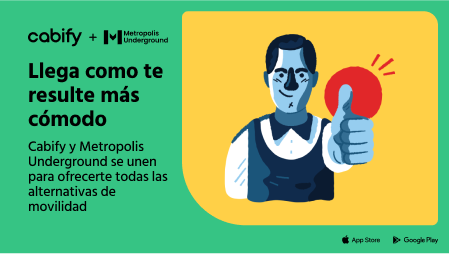
90% Cabify - 10% Otra marca
En este escenario lidera la comunicación Cabify y se realiza a través de sus canales (email, digital, inapp, OOHH, etc.) por lo tanto mantemenos nuestra expresión: nuestro sistema de composición, nuestro estilo fotográfico, nuestra ilustración y nuestro tono de voz.
El partner es representado en la pieza a través del lockup y la mención en el copy. Intentaremos ser lo más claros posible con el contenido para que se entienda el cobranding que se está realizando.
El partner es representado en la pieza a través del lockup y la mención en el copy. Intentaremos ser lo más claros posible con el contenido para que se entienda el cobranding que se está realizando.



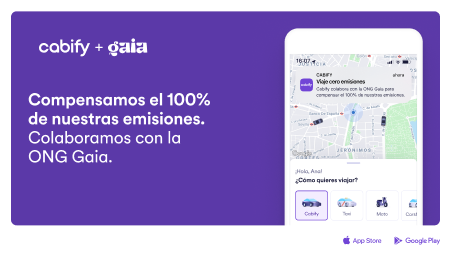
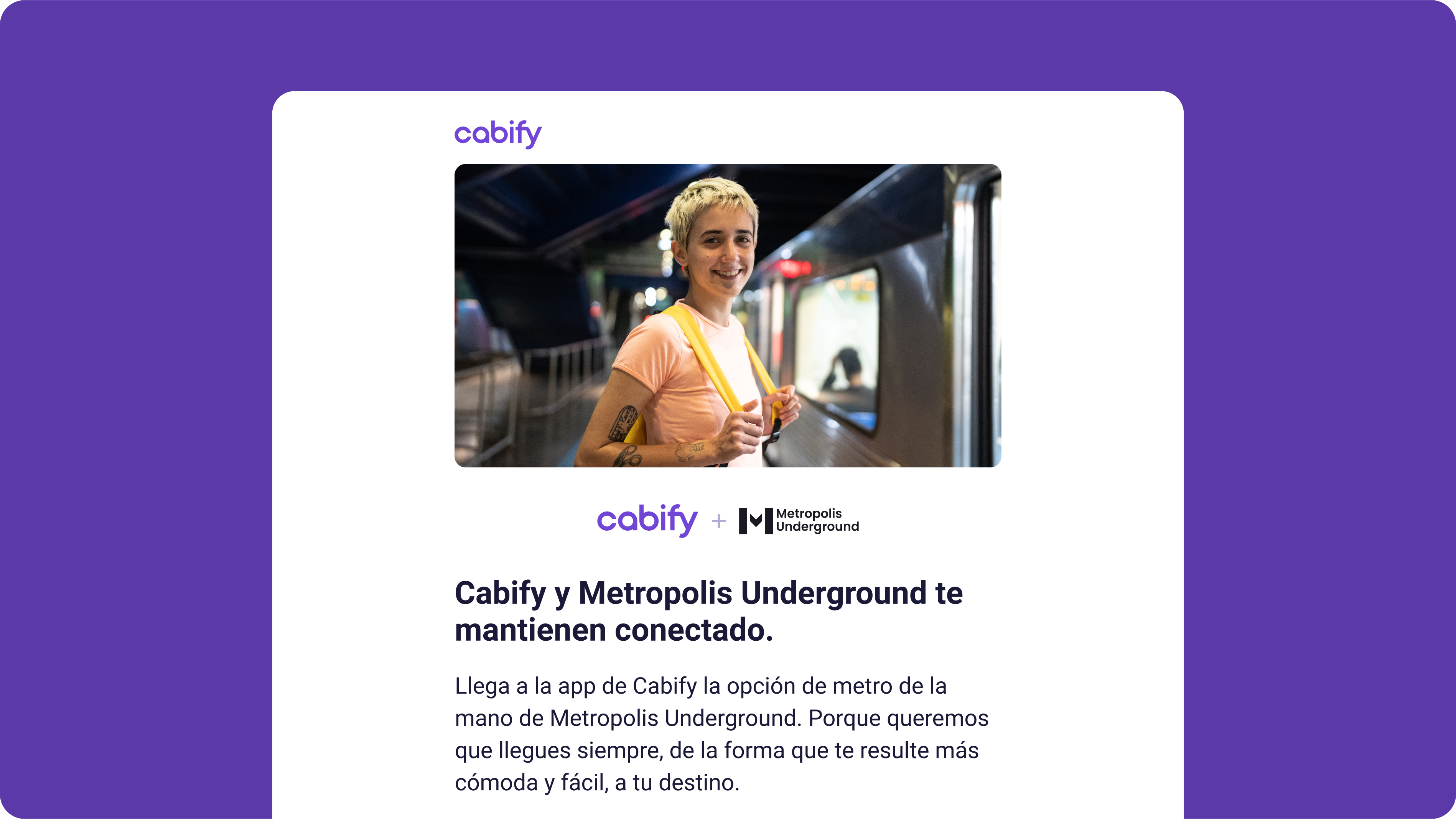
50% Cabify - 50% Otra marca
En este escenario la comunicación se sigue realizando a través de canales Cabify pero la otra marca gana mayor peso, por lo tanto podemos añadir algunos elementos de su marca a nuestra expresión visual como su estilo fotográfico o fotografías de su producto. En este caso utilizamos la manzana de nuestro sistema de composición para alojar la creatividad de la otra de marca.



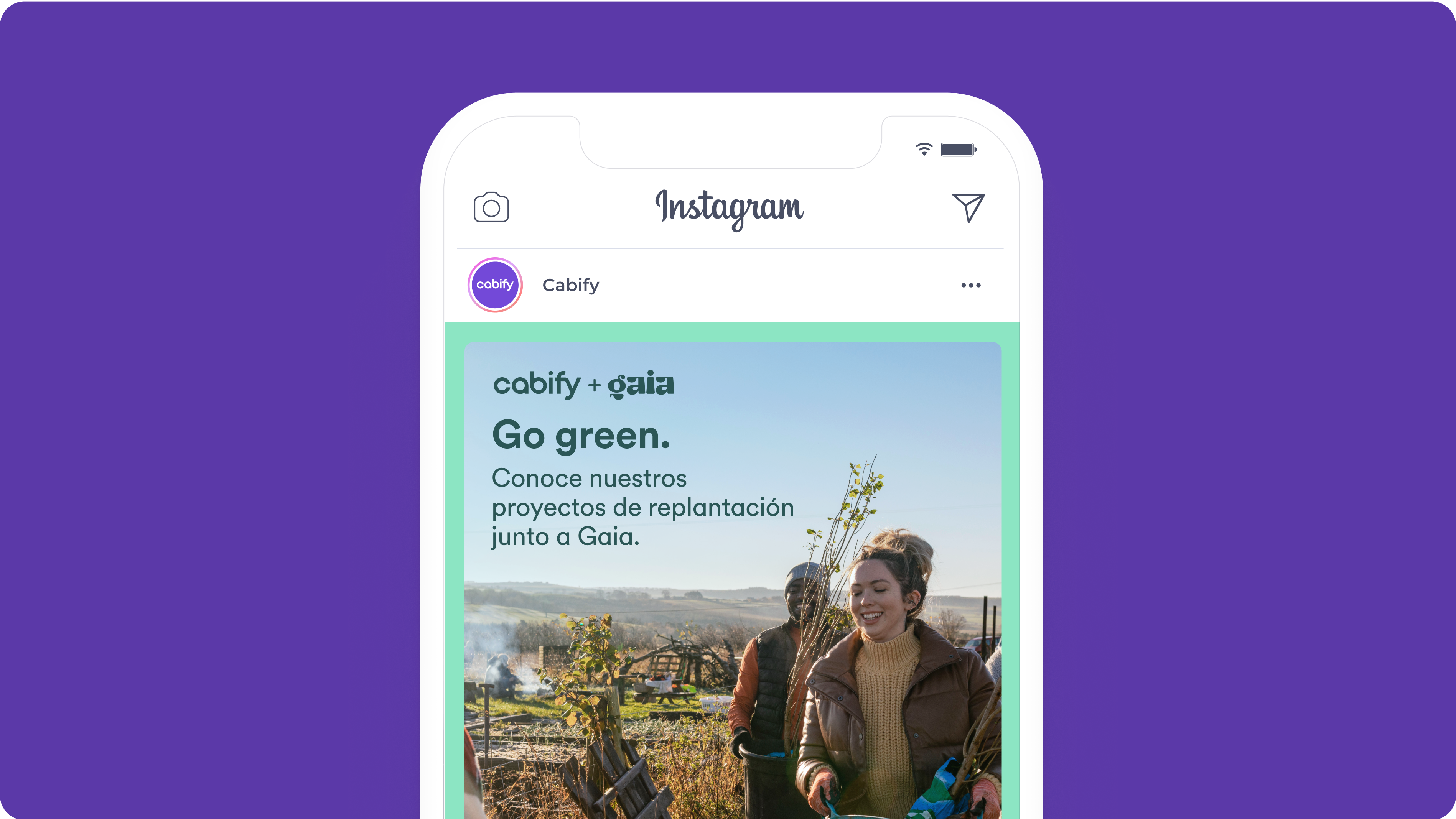
10% Cabify - 90% Otra marca
En este escenario la comunicación está liderada por el partner y nuestra contribución a la pieza es solo a través del logotipo que debe ir siempre en Moradul (M600), en blanco o en negro. Nunca debe adoptar los colores de la otra marca.
Su colocación y tamaño la decidirá el partner, aunque debe estar compensado con el resto de logotipos, no siendo menor que el resto y debe mantenerse el área de respeto habitual.
Su colocación y tamaño la decidirá el partner, aunque debe estar compensado con el resto de logotipos, no siendo menor que el resto y debe mantenerse el área de respeto habitual.
Patrocinios y colaboraciones
Si además de un cobranding nos encontramos con el caso de que en la campaña tienen que aparecer patrocinadores y colaboradores utilizaremos la parte inferior de la pieza para alojarlos. Nos basaremos también en la altura de nuestro logo para ajustar los suyos.
Ejemplos



Don'ts
Don't

Nuestro claim no debe ir en piezas de cobranding ya que pertenece únicamente a nuestra marca.
Don't

La iniciativa de Somos neutros en carbono al ser exclusiva de nuestra marca no la debemos utilizar en un cobranding.
Don't

No creamos híbridos entre ambas marcas, la comunicación debe ser clara y utilizar una expresión visual o la otra. No debemos utilizar los colores de la otra marca, ni su tipografía ni su ilustración.
Don't
